티스토리 뷰
AI 사이트 모음
뤼튼
당신의 첫 AI 에이전트 뤼튼. AI 검색부터 나만의 AI 캐릭터까지, AI의 끝없는 가능성을 탐험해 보세요.
wrtn.ai
Napkin AI - The visual AI for business storytelling
Just type, copy-paste or generate your text and Napkin will instantly transform it into insightful visuals. Make your communication more effective with Napkin.
www.napkin.ai



안녕하세요! 한국에서 프론트엔드 웹 개발자로 취업하려는 경우, 면접에서 자주 나오는 질문과 그에 대한 모범 답변을 아래에 정리해 보았습니다. 프론트엔드 개발자는 기술적 역량(HTML, CSS, JavaScript 등)뿐만 아니라 문제 해결 능력, 협업 능력, 최신 트렌드에 대한 이해를 강조하는 것이 중요합니다. 질문과 답변은 실무 중심으로 구성했으며, 본인의 경험에 맞게 수정하면 더욱 효과적일 거예요!
1. 자기소개 부탁드립니다.
질문 의도: 지원자의 배경과 직무 적합성을 확인하려는 기본 질문입니다.
모범 답변:
"안녕하세요, 저는 프론트엔드 개발에 열정을 가진 [이름]이라고 합니다. 저는 [학교/경력]에서 HTML, CSS, JavaScript를 활용해 사용자 친화적인 웹 인터페이스를 구현하는 데 집중해왔습니다. 예를 들어, [프로젝트 예시: '팀 프로젝트에서 React를 사용해 반응형 웹 애플리케이션을 개발하며 로딩 속도를 20% 개선한 경험']을 통해 실무 역량을 쌓았습니다. [회사명]의 [회사 특징, 예: '고객 중심의 디지털 서비스']에 매력을 느껴 지원했으며, 제 기술로 [회사 목표, 예: '사용자 경험을 향상시키는 데 기여']하고 싶습니다."
팁: 기술 스택과 회사 비전을 연결해 간결하게 1~2분으로 정리하세요.
2. 프론트엔드 개발자로서 본인의 강점은 무엇인가요?
질문 의도: 직무에 필요한 기술적/소프트 스킬을 평가하려는 질문입니다.
모범 답변:
"제 강점은 JavaScript와 React 같은 프레임워크를 활용해 효율적이고 유지보수 가능한 코드를 작성할 수 있는 능력입니다. 예를 들어, [프로젝트 예시: '오픈소스 프로젝트에서 컴포넌트 재사용성을 높여 개발 속도를 30% 단축']한 경험이 있습니다. 또한, 디자이너와 협업하며 Figma로 제공된 디자인을 정확히 구현하고, REST API를 연동해 동적인 웹을 만드는 데 익숙합니다. 이런 역량을 [회사명]의 프로젝트에서 발휘해 안정적이고 사용자 친화적인 서비스를 제공하고 싶습니다."
팁: 구체적인 기술(예: React, Vue.js)과 협업 경험을 강조하세요.
3. 본인이 진행한 프로젝트 중 가장 기억에 남는 것은 무엇인가요?
질문 의도: 문제 해결 능력과 실무 경험을 확인하려는 질문입니다.
모범 답변:
"가장 기억에 남는 프로젝트는 [프로젝트 이름, 예: '전자상거래 웹사이트 개발']입니다. 이 프로젝트에서 저는 React와 Redux를 활용해 상태 관리를 구현하고, 반응형 디자인을 위해 CSS Grid와 미디어 쿼리를 사용했습니다. 당시 로딩 속도가 느리다는 이슈가 있어, 코드 스플리팅과 이미지 최적화를 통해 페이지 로드 시간을 [성과, 예: '2초에서 0.8초로 단축']했습니다. 이 과정에서 성능 최적화의 중요성을 깨달았고, 실무에서도 이런 접근법을 적용하고 싶습니다."
팁: 기술적 도전과 해결 과정, 결과를 STAR 방식으로 설명하세요.
4. JavaScript에서 클로저(Closure)에 대해 설명해 주세요.
질문 의도: 기본 개념 이해도를 확인하는 기술 질문입니다.
모범 답변:
"클로저는 함수가 선언된 환경의 스코프를 기억해, 외부 함수가 종료된 후에도 해당 변수에 접근할 수 있게 하는 JavaScript의 기능입니다. 예를 들어, 카운터 함수를 만들 때 클로저를 활용하면 내부 변수를 보호하면서도 지속적으로 값을 유지할 수 있습니다.
function createCounter() {
let count = 0;
return function() {
return count++;
};
}
const counter = createCounter();
console.log(counter()); // 0
console.log(counter()); // 1
이처럼 클로저는 데이터 은닉과 상태 관리에 유용하게 사용됩니다. 실무에서는 이벤트 핸들러나 비동기 작업에서 자주 활용할 수 있습니다."
팁: 간단한 예제와 실무 적용 가능성을 언급하면 좋습니다.
5. 웹 성능 최적화를 위해 어떤 방법을 사용하나요?
질문 의도: 실무에서의 문제 해결 능력과 기술적 깊이를 평가합니다.
모범 답변:
"웹 성능 최적화를 위해 저는 여러 방법을 사용합니다. 첫째, 이미지 최적화로 WebP 포맷을 활용하거나 lazy loading을 적용해 초기 로드 시간을 줄입니다. 둘째, JavaScript와 CSS를 압축하고 불필요한 렌더링을 줄이기 위해 코드 스플리팅과 트리 쉐이킹을 사용합니다. 예를 들어, [프로젝트 예시: 'React 프로젝트에서 동적 임포트를 적용해 번들 크기를 40% 줄인 경험']이 있습니다. 셋째, 브라우저 캐싱을 설정해 재방문 시 로딩 속도를 개선합니다. Lighthouse 같은 툴로 성능을 분석하며 지속적으로 모니터링하는 것도 중요하다고 생각합니다."
팁: 구체적인 방법과 도구를 언급하며 경험을 연결하세요.
6. 지원 동기와 입사 후 목표가 무엇인가요?
질문 의도: 회사에 대한 관심과 장기적인 비전을 확인합니다.
모범 답변:
"저는 [회사명]의 [회사 특징, 예: '최신 기술을 활용한 프론트엔드 개발 문화']에 매력을 느껴 지원했습니다. 특히 [회사 제품/서비스 예시]를 사용하며 느낀 [구체적 감상, 예: '빠른 응답성과 세련된 인터랙션']은 제가 추구하는 개발 방향과 일치한다고 생각했습니다. 입사 후에는 React와 TypeScript 같은 기술을 활용해 [회사 목표, 예: '사용자 경험을 극대화하는 웹 서비스 개발']에 기여하고 싶습니다. 장기적으로는 웹 접근성과 성능 최적화 전문성을 키워 [예: '팀의 기술 리더로 성장']하는 것이 목표입니다."
팁: 회사 리서치를 바탕으로 구체적인 동기를 말하고, 본인의 성장 방향을 제시하세요.
7. 협업 경험에 대해 이야기해 주세요.
질문 의도: 팀워크와 커뮤니케이션 능력을 확인합니다.
모범 답변:
"저는 [프로젝트 예시: '팀으로 진행한 쇼핑몰 웹 개발']에서 디자이너와 백엔드 개발자와 협업한 경험이 있습니다. 디자이너가 Figma로 제공한 디자인을 반영하며, 제가 제안한 버튼 애니메이션이 사용자 경험을 개선할 수 있다는 의견을 공유해 반영했습니다. 또한 백엔드 팀과 API 명세를 조율하며 비동기 요청을 최적화해 데이터 로딩 속도를 줄였습니다. 이 과정에서 Git을 활용한 버전 관리와 정기적인 코드 리뷰로 원활한 소통을 유지했습니다. 이런 협업 경험을 [회사명]에서도 발휘하고 싶습니다."
팁: 협업 도구(Git, Slack 등)와 소통 방식을 구체적으로 언급하세요.
추가 팁
- 기술 질문 대비:
- "이벤트 버블링과 캡처링의 차이는?"
- "React의 Hooks를 설명해 보세요."
- "CSS Flexbox와 Grid의 차이점은?"
같은 질문이 자주 나오니 기본 개념을 정리하세요.
- 포트폴리오 준비: GitHub 링크나 배포된 프로젝트를 준비하고, 코드 구조나 문제 해결 과정을 설명할 수 있어야 합니다.
- 질문 준비: "프론트엔드 팀의 기술 스택은 무엇인가요?" 또는 "코드 리뷰 프로세스는 어떻게 되나요?"처럼 직무에 관심을 보이는 질문을 준비하세요.
위 내용을 기반으로 본인의 기술 스택(예: React, Vue.js, TypeScript 등)과 경험을 살려 답변을 연습해 보세요. 한국 취업 시장에서는 기술적 깊이와 회사에 대한 관심을 어필하는 것이 중요하니, 자신감 있게 준비하시길 바랍니다. 취업 성공을 기원합니다! 추가로 궁금한 점 있으면 말씀해주세요!
주의할 점 .. 생성형 AI 는 거짓말을 한다!

스위프트의nil-coalescing 연산자
a ?? b
여기서:
- a는 옵셔널 값입니다.
- b는 a가 nil일 때 반환될 기본값입니다.
- 결과는 a가 nil이 아니면 a의 값을 언래핑한 결과이고, a가 nil이면 b가 됩니다.
let a: String? = nil
let b: String? = nil
let c = a ?? b ?? "Default"
print(c) // 출력: "Default"
특징
- ??는 오른쪽에서 왼쪽으로 연산됩니다.
- 연속해서 사용할 수도 있습니다:
https://bbiguduk.gitbook.io/swift
The Swift Programming Language (한국어) | Swift
Last updated 5 months ago
bbiguduk.gitbook.io

let name: String? = "Grok" // 옵셔널 변수 선언
if let unwrappedName = name { // 안전한 언래핑
print("Hello, \(unwrappedName)!") // 타입 추론으로 String 사용
} else {
print("No name provided.")
}
특징 설명:
- 옵셔널 (String?): name은 값이 있을 수도, 없을 수도(nil) 있는 변수로, Swift의 안전성을 강조합니다.
- 옵셔널 바인딩 (if let): nil 체크를 강제해 런타임 오류를 방지합니다.
- 타입 추론: unwrappedName은 명시적으로 타입을 선언하지 않아도 String으로 추론됩니다.
출력은 "Hello, Grok!"이 됩니다. 이 예문은 Swift의 간결함과 안전성을 잘 드러냅니다!
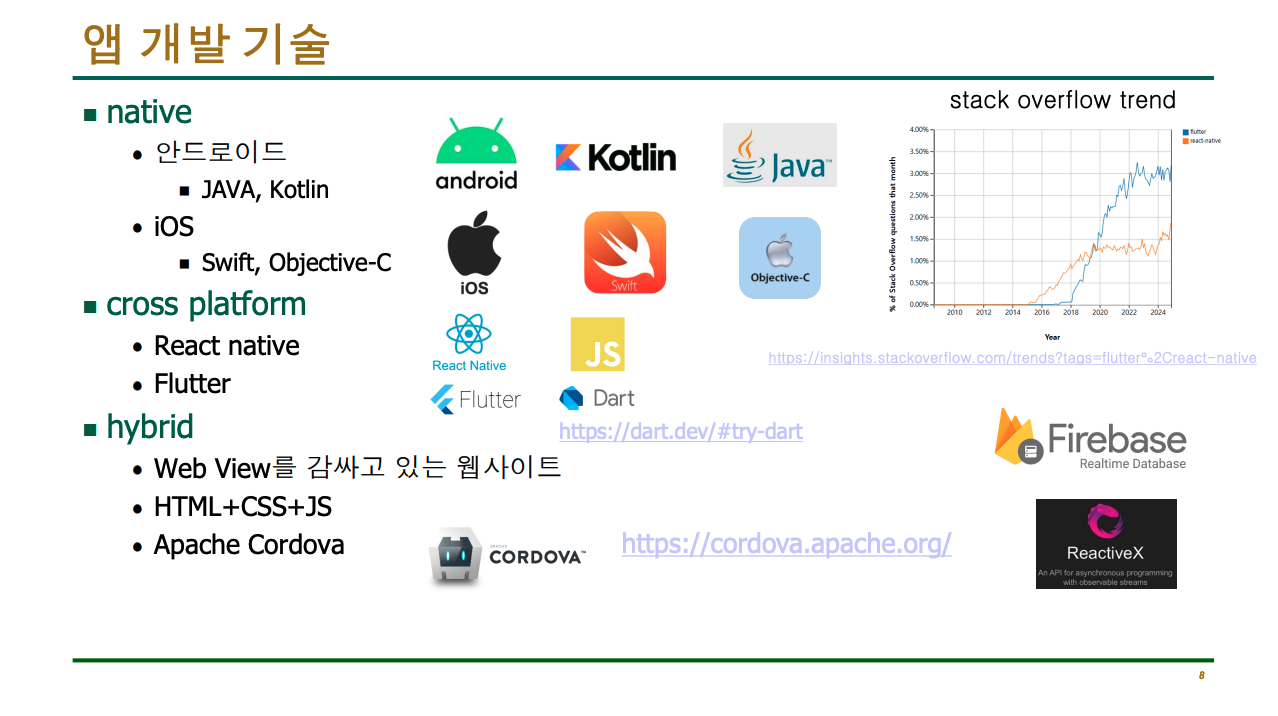
Storyboard, UIView, SwiftUI 로 간단한 앱을 만드는 방법을 각각 알려줘
1. Storyboard로 간단한 앱 만들기
Storyboard는 시각적으로 UI를 설계하는 방식입니다.
단계:
- Xcode에서 새 프로젝트 생성:
- Xcode를 열고 "Create a new Xcode project" > "App" 선택 > Interface를 "Storyboard"로 설정.
- Storyboard 설정:
- Main.storyboard 파일을 엽니다.
- 라이브러리에서 Label과 Button을 드래그해 화면에 배치합니다.
- Label의 텍스트를 "Hello"로, Button의 텍스트를 "Tap Me"로 설정합니다.
- 코드 연결:
- ViewController.swift 파일을 열고, Label과 Button을 연결합니다.
- Storyboard에서 Label을 오른쪽 클릭하고 Assistant Editor로 끌어 @IBOutlet 생성:
@IBOutlet weak var myLabel: UILabel!
@IBAction func buttonTapped(_ sender: UIButton) {
myLabel.text = "Tapped!"
}
- 시뮬레이터에서 실행하면 버튼을 누를 때 레이블이 "Tapped!"로 바뀝니다.
2. UIView로 코드 기반 앱 만들기
UIView는 프로그래밍 방식으로 UI를 구성합니다.
예제 코드:
import UIKit
class ViewController: UIViewController {
// UI 요소 생성
let myLabel = UILabel()
let myButton = UIButton(type: .system)
override func viewDidLoad() {
super.viewDidLoad()
setupUI()
}
func setupUI() {
// Label 설정
myLabel.text = "Hello"
myLabel.textAlignment = .center
myLabel.frame = CGRect(x: 0, y: 200, width: view.frame.width, height: 50)
view.addSubview(myLabel)
// Button 설정
myButton.setTitle("Tap Me", for: .normal)
myButton.frame = CGRect(x: 0, y: 300, width: view.frame.width, height: 50)
myButton.addTarget(self, action: #selector(buttonTapped), for: .touchUpInside)
view.addSubview(myButton)
}
@objc func buttonTapped() {
myLabel.text = "Tapped!"
}
}
설명:
- frame으로 위치와 크기를 지정하고, addSubview로 뷰에 추가합니다.
- 버튼 액션은 @objc 메서드로 연결됩니다.
- 프로젝트 생성 시 Interface를 "Storyboard"로 해도 Main.storyboard를 사용하지 않고 코드로 작성 가능.
3. SwiftUI로 간단한 앱 만들기
SwiftUI는 선언형 UI 프레임워크로, 코드가 간결하고 실시간 미리보기가 가능합니다.
예제 코드:
import SwiftUI
struct ContentView: View {
@State private var labelText = "Hello" // 상태 변수
var body: some View {
VStack {
Text(labelText)
.font(.title)
Button(action: {
labelText = "Tapped!" // 버튼 클릭 시 상태 변경
}) {
Text("Tap Me")
.font(.headline)
.padding()
.background(Color.blue)
.foregroundColor(.white)
.cornerRadius(10)
}
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
단계:
- 프로젝트 생성:
- Xcode에서 새 프로젝트를 만들고 Interface를 "SwiftUI"로 선택합니다.
- 코드 작성:
- 위 코드를 ContentView.swift에 붙여넣습니다.
- 실행:
- 버튼을 누르면 labelText가 "Tapped!"로 바뀌며 UI가 즉시 업데이트됩니다.
특징:
- @State로 상태를 관리하며, UI는 선언적으로 구성됩니다.
- 미리보기(Preview)를 통해 실시간으로 확인 가능.


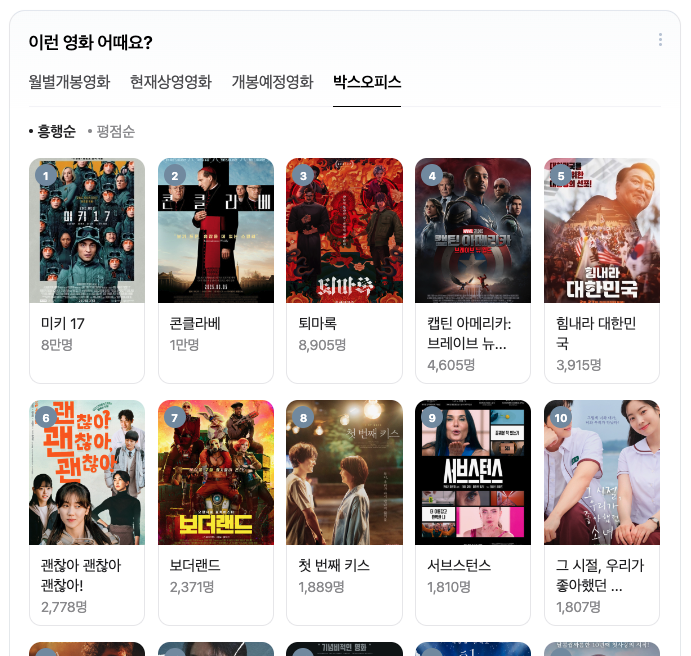
영화진흥위원회에서 데이터를 받을 수 있다
https://www.kobis.or.kr/kobisopenapi/homepg/main/main.do
영화진흥위원회 오픈API
OPEN API 서비스 영화진흥위원회 영화관입장권통합전산망에서 제공하는 오픈API 서비스로 더욱 풍요롭고 편안한 영화 서비스를 즐겨보세요.
www.kobis.or.kr
내가 발급받은 키는
이것이다.
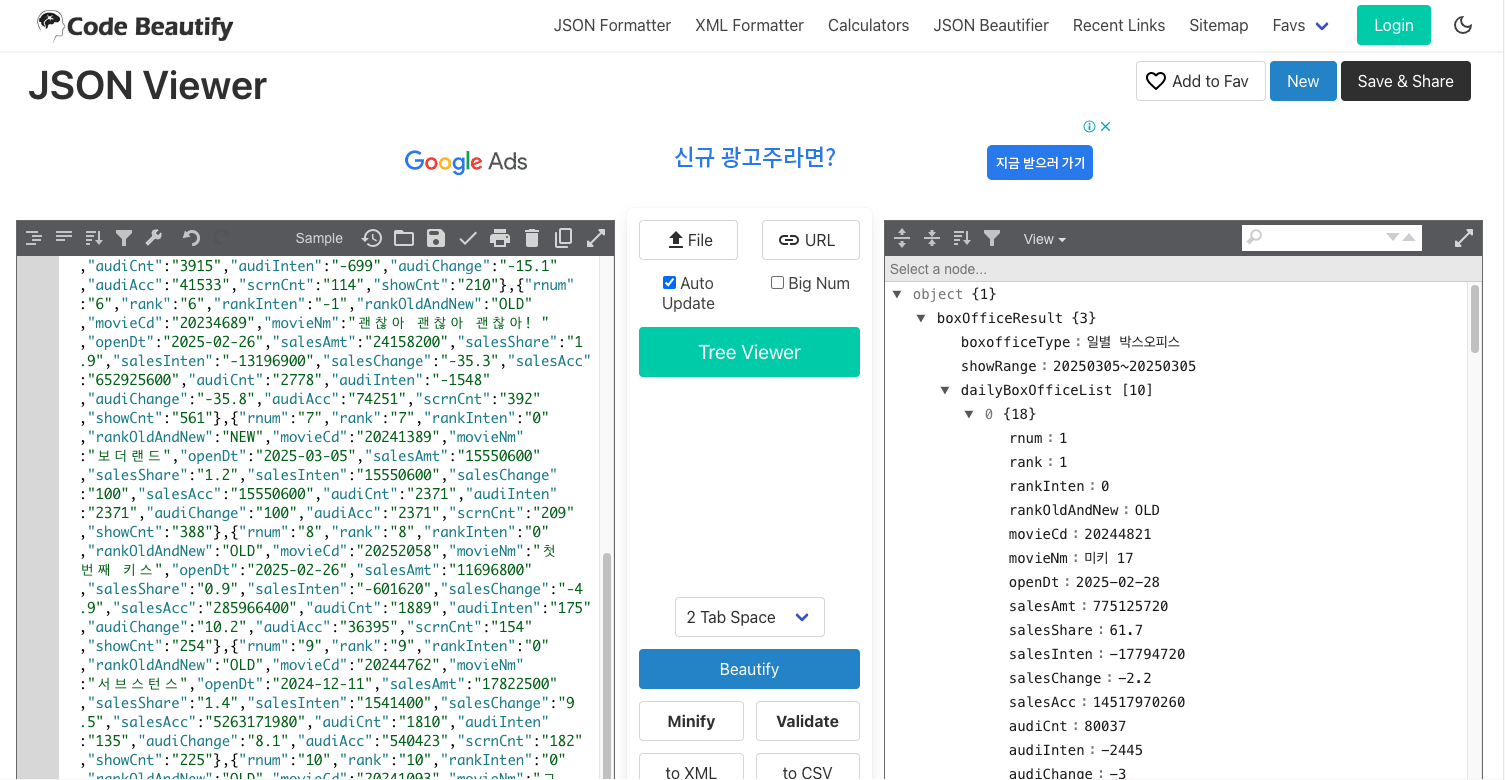
{"boxOfficeResult":{"boxofficeType":"일별 박스오피스","showRange":"20250305~20250305","dailyBoxOfficeList":[{"rnum":"1","rank":"1","rankInten":"0","rankOldAndNew":"OLD","movieCd":"20244821","movieNm":"미키 17","openDt":"2025-02-28","salesAmt":"775125720","salesShare":"61.7","salesInten":"-17794720","salesChange":"-2.2","salesAcc":"14517970260","audiCnt":"80037","audiInten":"-2445","audiChange":"-3","audiAcc":"1465508","scrnCnt":"1815","showCnt":"6531"},{"rnum":"2","rank":"2","rankInten":"16","rankOldAndNew":"OLD","movieCd":"20249251","movieNm":"콘클라베","openDt":"2025-03-05","salesAmt":"94182880","salesShare":"7.5","salesInten":"90636880","salesChange":"2556","salesAcc":"138151480","audiCnt":"10796","audiInten":"10402","audiChange":"2640.1","audiAcc":"15409","scrnCnt":"566","showCnt":"1081"},{"rnum":"3","rank":"3","rankInten":"-1","rankOldAndNew":"OLD","movieCd":"20240614","movieNm":"퇴마록","openDt":"2025-02-21","salesAmt":"84353660","salesShare":"6.7","salesInten":"9867280","salesChange":"13.2","salesAcc":"3043377240","audiCnt":"8905","audiInten":"914","audiChange":"11.4","audiAcc":"318301","scrnCnt":"794","showCnt":"1530"},{"rnum":"4","rank":"4","rankInten":"-1","rankOldAndNew":"OLD","movieCd":"20242404","movieNm":"캡틴 아메리카: 브레이브 뉴 월드","openDt":"2025-02-12","salesAmt":"43123980","salesShare":"3.4","salesInten":"-23243080","salesChange":"-35","salesAcc":"15811113026","audiCnt":"4605","audiInten":"-2607","audiChange":"-36.1","audiAcc":"1595994","scrnCnt":"543","showCnt":"1101"},{"rnum":"5","rank":"5","rankInten":"-1","rankOldAndNew":"OLD","movieCd":"20252719","movieNm":"힘내라 대한민국","openDt":"2025-02-27","salesAmt":"34703200","salesShare":"2.8","salesInten":"-6101800","salesChange":"-15","salesAcc":"388282040","audiCnt":"3915","audiInten":"-699","audiChange":"-15.1","audiAcc":"41533","scrnCnt":"114","showCnt":"210"},{"rnum":"6","rank":"6","rankInten":"-1","rankOldAndNew":"OLD","movieCd":"20234689","movieNm":"괜찮아 괜찮아 괜찮아! ","openDt":"2025-02-26","salesAmt":"24158200","salesShare":"1.9","salesInten":"-13196900","salesChange":"-35.3","salesAcc":"652925600","audiCnt":"2778","audiInten":"-1548","audiChange":"-35.8","audiAcc":"74251","scrnCnt":"392","showCnt":"561"},{"rnum":"7","rank":"7","rankInten":"0","rankOldAndNew":"NEW","movieCd":"20241389","movieNm":"보더랜드","openDt":"2025-03-05","salesAmt":"15550600","salesShare":"1.2","salesInten":"15550600","salesChange":"100","salesAcc":"15550600","audiCnt":"2371","audiInten":"2371","audiChange":"100","audiAcc":"2371","scrnCnt":"209","showCnt":"388"},{"rnum":"8","rank":"8","rankInten":"0","rankOldAndNew":"OLD","movieCd":"20252058","movieNm":"첫 번째 키스","openDt":"2025-02-26","salesAmt":"11696800","salesShare":"0.9","salesInten":"-601620","salesChange":"-4.9","salesAcc":"285966400","audiCnt":"1889","audiInten":"175","audiChange":"10.2","audiAcc":"36395","scrnCnt":"154","showCnt":"254"},{"rnum":"9","rank":"9","rankInten":"0","rankOldAndNew":"OLD","movieCd":"20244762","movieNm":"서브스턴스","openDt":"2024-12-11","salesAmt":"17822500","salesShare":"1.4","salesInten":"1541400","salesChange":"9.5","salesAcc":"5263171980","audiCnt":"1810","audiInten":"135","audiChange":"8.1","audiAcc":"540423","scrnCnt":"182","showCnt":"225"},{"rnum":"10","rank":"10","rankInten":"0","rankOldAndNew":"OLD","movieCd":"20241093","movieNm":"그 시절, 우리가 좋아했던 소녀","openDt":"2025-02-21","salesAmt":"15780300","salesShare":"1.3","salesInten":"1170000","salesChange":"8","salesAcc":"1314952900","audiCnt":"1807","audiInten":"212","audiChange":"13.3","audiAcc":"148074","scrnCnt":"229","showCnt":"308"}]}}
복사한 데이터 값이다. 250305 기준 영화 순위
https://codebeautify.org/jsonviewer
Best JSON Viewer and JSON Beautifier Online
Online JSON Viewer, JSON Beautifier and Formatter to beautify and tree view of JSON data - It works as JSON Pretty Print to pretty print JSON data.
codebeautify.org