티스토리 뷰
4.1 변수란 무엇인가? 왜 필요한가?
애플리케이션은 데이터를 다룬다.
아무리 복잡한 애플리케이션이라고 해도 데이터를 입력받아 처리하고 그 결과를 출력하는 것이 전부다.
변수는 프로그래밍 언어에서 데이터를 관리하기 위한 핵심 개념이다.
변수란 무엇인지 그리고 왜 필요한지 살펴보자.
자바스크립트를 해석하고 실행하는 자바스크립트 엔진도 사람과 유사하게 코드를 실행한다.
자바스크립트 엔진이 위 자바스크립트 코드를 계산(평가:evaluation)하려면 먼저 기호(리터럴:literal 과 연산자:operator)의 의미를 알고 있어야 하며, 식(표현식:expression)의 의미도 해석(파싱:parsing) 할 수 있어야 한다.
자바스크립트 엔진이 10 + 20 이라는 식의 의미를 해석하면
+ 연산을 수행하기 위해 먼저 + 연산자의 좌변과 우변의 숫자 값, 즉 피연산자(operand)를 기억한다.
사람은 계산과 기억을 모두 두뇌에서 하지만, 컴퓨터는 연산과 기억을 수행하는 부품이 나눠져 있다.
컴퓨터는 CPU를 사용해 연산하고, 메모리를 사용해 데이터를 기억한다.
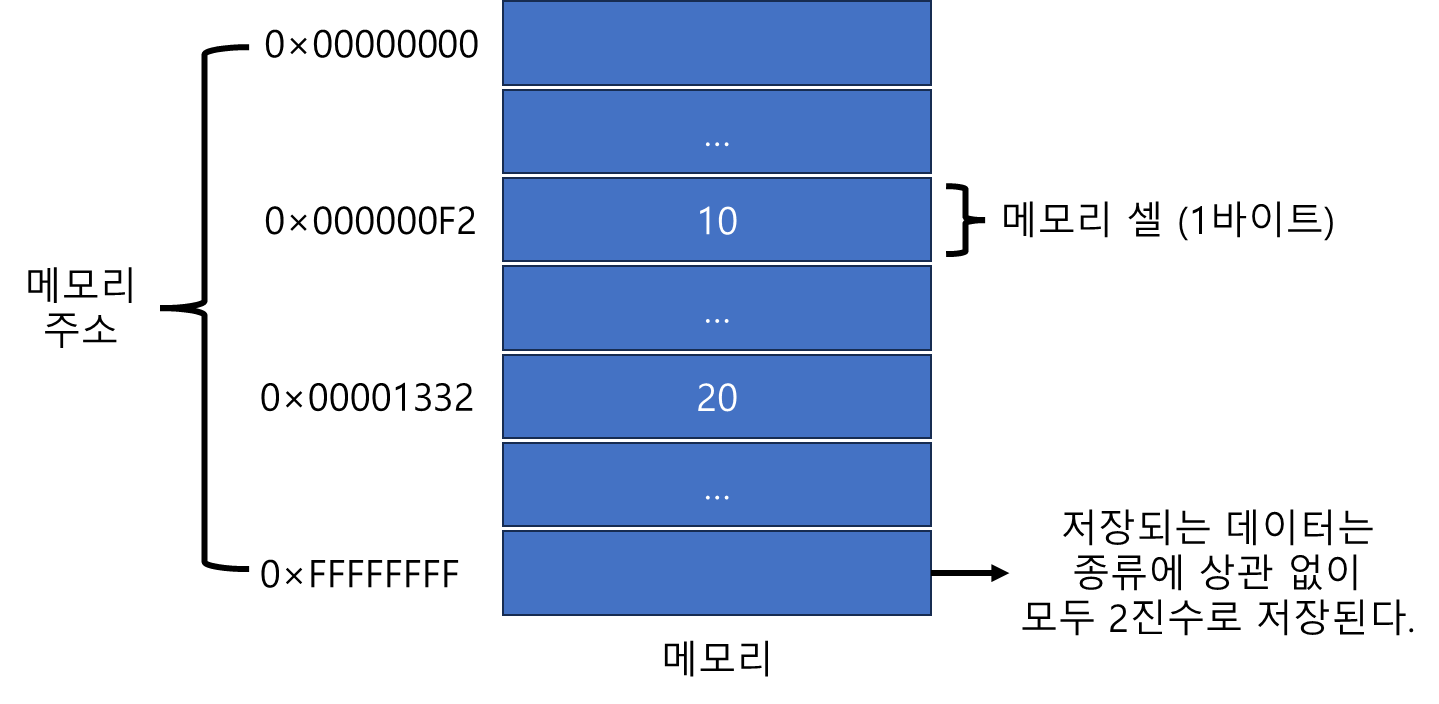
메모리는 데이터를 저장할 수 있는 메모리 셀의 집합체다.
메모리 셀 하나의 크기는 1바이트(8비트)이며, 컴퓨터는 메모리 셀의 크기, 즉 1바이트 단위로 데이터를 저장하거나 읽어들인다.
각 셀은 고유의 메모리 주소를 갖는다.
이 메모리 주소는 메모리 공간의 위치를 나타내며, 0부터 시작해서 메모리의 크기만큼 정수로 표현된다.
예를 들어, 4GB 메모리는 0부터 4,294,967,295(0×00000000~0×FFFFFFFF)까지의 메모리 주소를 갖는다.
컴퓨터는 모든 데이터를 2진수로 처리한다.
따라서 메모리에 저장되는 데이터는 데이터의 종류(숫자, 텍스트, 이미지, 동영상 등)과 상관없이 모두 2진수로 저장된다.

CPU 가 연산해서 만들어낸 숫자 값을 재사용하려면
메모리 주소를 통해 연산 결과가 저장된 메모리 공간에 직접 접근하는 것 외에는 방법이 없다.
하지만 메모리 주소를 통해 직접 접근하는 것은 치명적 오류를 발생시킬 가능성이 높은 매우 위험한 일이다.
만약 실수로 운영체제가 사용하고 있는 값을 변경하면 시스템을 멈추게 하는 치명적인 오류가 발생할 수 있다.
따라서 자바스크립트는 개발자의 직접적인 메모리 제어를 허용하지 않는다.
값이 저장될 메모리 주소는 코드가 실행될 때 메모리의 상황에 따라 임의로 결정되기 때문에
동일한 컴퓨터에서 동일한 코드를 실행해도 코드가 실행될 때마다 값이 저장될 메모리 주소는 변경된다.
이처럼 코드가 실행되기 이전에는 값이 저장된 메모리 주소를 알 수 없으며, 알려주지도 않는다.
따라서 메모리 주소를 통해 값에 직접 접근하려는 시도는 올바른 방법이 아니다.
프로그래밍 언어는 기억하고 싶은 값을 메모리에 저장하고,
저장된 값을 읽어들여 재사용하기 위해 변수라는 메커니즘을 제공한다.
변수(variavle)는 하나의 값을 저장하기 위해 확보한 메모리 공간 자체
또는 그 메모리 공간을 식별하기 위해 붙인 이름을 말한다.
변수는 프로그래밍 언어에서 값을 저장하고 참조하는 메커니즘으로, 값의 위치를 가리키는 상징적인 이름이다.
상징적 이름인 변수는 프로그래밍 언어의 컴파일러 또는 인터프리터에 의해
값이 저장된 메모리 공간의 주소로 치환되어 실행된다.
따라서 개발자가 직접 메모리 주소를 통해 값을 저장하고 참조할 필요가 없고 변수를 통해 안전하게 값에 접근할 수 있다.
변수에 여러 개의 값을 저장하는 방법
변수는 하나의 값을 저장하기 위한 메커니즘이기 때문에 여러 개의 값을 저장하려면 여러 개의 변수를 사용해야 한다. 단, 배열이나 객체같은 자료구조를 사용하면 관련이 있는 여러 개의 값을 그룹화해서 하나의 값처럼 사용할 수 있다.
var userName = 'Lee';
var users = [
{ id : 1, name : 'Lee' },
{ id : 2, name: 'Kim' }
];
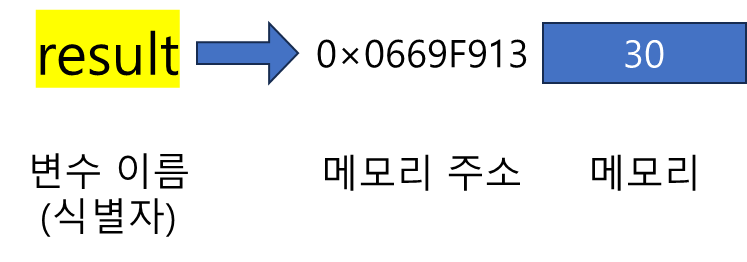
메모리 공간에 저장된 값을 식별할 수 있는 고유한 이름을 변수 이름(또는 변수명)이라 한다.
그리고 변수에 저장된 값을 변수값이라고 한다.
변수에 값을 저장하는 것을 할당:assignment(대입,저장)이라 하고,
변수에 저장된 값을 읽어들이는 것을 참조:reference 라 한다.
변수 이름은 사람을 위해 사람이 이해할 수 있는 언어로 값이 저장된 메모리 공간에 붙인 상징적인 이름이다.
변수 이름을 사용해 참조를 요청하면 자바스크립트 엔진은 변수 이름과 매핑된 메모리 주소를 통해 메모리 공간에 접근해서 저장된 값을 반환한다.
> var result = 10 + 20;
> result
< 30
변수 이름을 통해 변수에 저장된 값의 의미를 명확히 할 수 있다.
좋은 이름, 즉 변수에 저장된 값의 의미를 파악할 수 있는 변수 이름은
가독성을 높이는 부수적인 효과도 있다.
코드는 컴퓨터에게 내리는 명령이지만 개발자를 위한 문서이기도 하다. 개발자의 의도를 나타내는 명확한 네이밍은 코드를 이해하기 쉽게 만들며, 이는 협업과 품질 향상에도 도움을 준다. 변수 이름은 심사숙고해서 짓도록 하자.
4.2 식별자
변수 이름을 식별자(identifier) 라고도 한다.
식별자는 어떤 값을 구별해서 식별할 수 있는 고유한 이름을 말한다.
값도 식별자로 구별해서 식별할 수 있다.
값은 메모리 공간에 저장되어 있다. 따라서 식별자는 메모리 공간에 저장되어 있는 어떤 값을 구별해서 식별해낼 수 있어야 한다. 이를 위해 식별자는 어떤 값이 저장되어 있는 메모리 주소를 기억(저장)해야 한다.
식별자는 값이 저장되어 있는 메모리 주소와 매핑 관계를 맺으며,
이 매핑 정보도 메모리에 저장되어야 한다.
식별자는 값이 아니라 메모리 주소를 기억하고 있다.
식별자로 값을 구별해서 식별한다는 것은
식별자가 기억하고 있는 메모리 주소를 통해 메모리 공간에 저장된 값에 접근할 수 있다는 의미이다.
즉, 식별자는 메모리 주소에 붙인 이름이라고 할 수 있다.

식별자라는 용어는 변수 이름에만 국한해서 사용하지 않는다.
예를 들어 변수, 함수, 클래스 등의 이름은 모두 식별자다.
식별자인 변수 이름으로는 메모리 상에 존재하는 변수값을 식별할 수 있고,
함수 이름으로는 메모리 상에 존재하는 함수를 식별할 수 있다.
즉, 메모리 상에 존재하는 어떤 값을 식별할 수 있는 이름은 모두 식별자라고 부른다.
변수, 함수, 클래스 등의 이름과 같은 식별자는 네이밍 규칙을 준수해야 하며,
선언에 의해 자바스립트 엔진에 식별자의 존재를 알린다.
변수를 선언하는 방법을 살펴보자.
4.3 변수 선언
변수 선언이란 변수를 생성하는 것을 말한다.
값을 저장하기 위한 메모리 공간을 확보하고
변수 이름과 확보된 메모리 공간의 주소를 연결해서 값을 저장할 수 있게 준비하는 것이다.
변수 선언에 의해 확보된 메모리 공간은 확보가 해제되기 전까지는
누구도 확보된 메모리 공간을 사용할 수 없도록 보호되므로 안전하게 사용할 수 있다.
변수를 사용하려면 반드시 선언이 필요하다. 변수를 선언할 때는 var, let, const 키워드를 사용한다.
ES5 vs ES6
var 키워드의 여러 단점 중에서 가장 대표적인 것이 블록 레벨 스코프를 지원하지 않고 함수 레벨 스코프를 지원한다는 것이다. 이로 인해 의도치 않게 전역 변수가 선언되어 심각한 부작용이 발생하기도 한다.
ES6에서 let 과 const 키워드를 도입한 이유는 var 키워드의 여러 단점을 보완하기 위해서다.
따라서 let 과 const 키워드가 도입된 이유를 정확히 파악하려면 var 단점을 이해해야 하고, 먼저 스코프와 같은 자바스크립트의 핵심 개념을 살펴보자.
ES6는 기본적으로 하위 호환성을 유지하면서 ES5의 기반 위에 새로운 기능을 추가한 것이다.
다시 말해, ES6는 ES5의 상위 집합이다.
키워드
키워드는 자바스크립트 코드를 해석하고 실행하는 자바스크립트 엔진이 수행할 동작을 규정한 일종의 명령어다.
자바스크립트 엔진은 키워드를 만나면 자신이 수행해야 할 약속된 동작을 수행한다.
ex ) var 키워드를 만나면 자바스크립트 엔진은 뒤에 오는 변수 이름으로 새로운 변수를 선언한다.

변수 이름을 등록하고 값을 저장할 메모리 공간을 확보한다.
변수 선언 이후 변수에 값을 할당하지 않아 확보된 메모리 공간이 비어 있을 것으로 생각할 수 있으나
자바스크립트 엔진에 의해 undefined 라는 값이 암묵적으로 할당되어 초기화된다.
이것은 자바스크립트의 독특한 특징이다.
undefined
자바스크립트에서 제공하는 원시 타입의 값이다.
자바스크립트 엔진은 변수 선언을 다음과 같은 2단계에 거쳐 수행한다.
- 선언 단계 : 변수 이름을 등록해서 자바스크립트 엔진에 변수 존재를 알린다.
- 초기화 단계 : 값을 저장하기 위한 메모리 공간을 확보하고 암묵적으로 undefined를 할당해 초기화한다.
변수 이름은 어디에 등록되는가?
변수 이름을 비롯한 모든 식별자는 실행 컨텍스트에 등록된다.
실행 컨텍스트는 자바스크립트 엔진이 소스코드를 평가하고 실행하기 위해 필요한 환경을 제공하고 코드의 실행 결과를 실제로 관리하는 영역이다. 자바스크립트 엔진은 실행 컨텍스트를 통해 식별자와 스코프를 관리한다.
변수 이름과 변수 값은 실행 컨텍스트 내에 키key/값value 형식인 객체로 등록되어 관리된다.
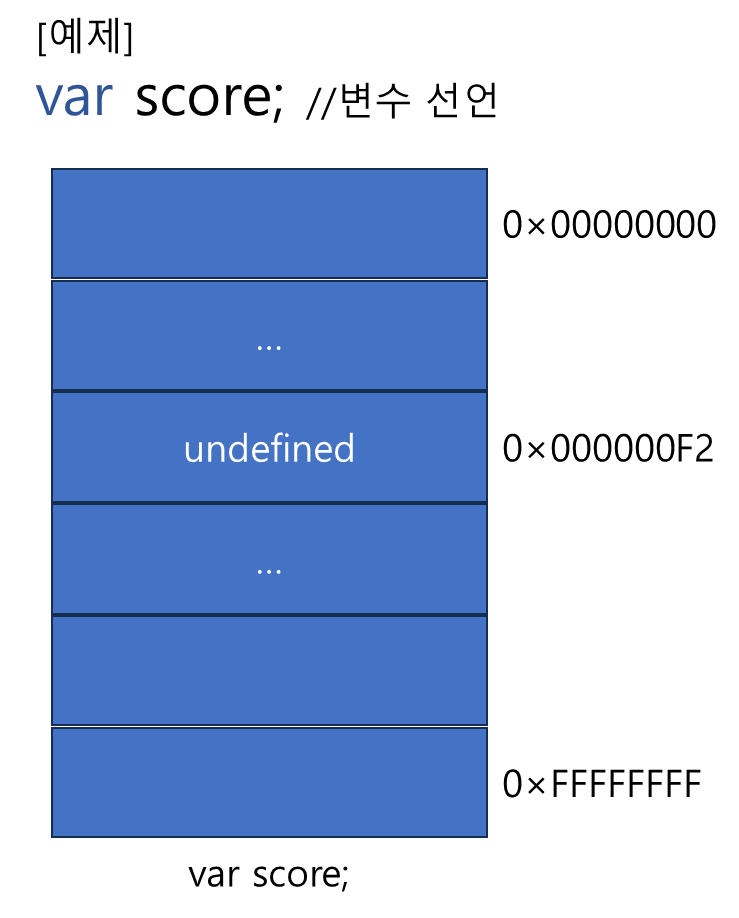
var 키워드를 사용한 변수 선언은 선언 단계와 초기화 단계가 동시에 진행된다.
var score; 는 선언 단계를 통해 변수 이름 score를 등록하고,
초기화 단계를 통해 score 변수에 암묵적으로 undefined 를 할당해 초기화한다.
초기화란,
변수가 선언된 이후 최초로 값을 할당하는 것을 말한다.
var 키워드로 선언한 변수는 undefined로 암묵적인 초기화가 자동 수행된다.
var 키워드로 선언한 변수는 어떠한 값도 할당하지 않아도 undefined 라는 값을 갖는다.
만약 초기화 단계를 거치지 않으면 확보된 메모리 공간에는 이전에 다른 애플리케이션이 사용했던 값이 남아있을 수 있다.
이러한 값을 쓰레기 값이라고 한다.
메모리 공간을 확보한 다음, 값을 할당하지 않은 상태에서 곧바로 변수 값을 참조하면 쓰레기 값이 나올 수 있다.
자바스크립트의 var 키워드는 암묵적으로 초기화를 수행하므로 이러한 위험으로부터 안전하다.
변수를 사용하려면 반드시 선언이 필요하다.
변수 뿐만 아니라 모든 식별자(함수, 클래스 등)가 그렇다.
만약 선언하지 않은 식별자에 접근하면 ReferenceError(참조에러) 가 발생한다.
식별자를 통해 값을 참조하려 했지만 자바스크립트 엔진이 등록된 식별자를 찾을 수 없을 때 발생하는 에러다.
4.4 변수 선언의 실행 시점과 변수 호이스팅
[예제 04-05]
console.log(score); //undefined
var score; //변수선언문
변수 선언문보다 변수를 참조하는 코드가 앞에 있다.
자바스크립트 코드는 인터프리터에 의해 한 줄씩 순차적으로 실행된다.
따라서 아직 score 변수의 선언이 실행되지 않았으므로 참조에러(ReferenceError)가 발생할 것처럼 보인다.
하지만 참조 에러가 발생하지 않고 underfined 가 출력된다.
그 이유는 변수 선언이 소스코드가 한 줄씩 순차적으로 실행되는 시점, 즉 런타임(runtime)이 아니라 그 이전 단계에서 먼저 실행되기 때문이다.
자바스크립트 엔진은 소스코드를 실행하기에 앞서 평가 과정을 거쳐 준비를 하는데,
이 때 변수 선언을 포함한 모든 선언문(변수, 함수 선언문 등)을 소스코드에서 찾아내 먼저 실행한다.
그리고 이러한 평가 과정이 끝나면 비로소 변수 선언을 포함한 모든 선언문을 제외하고 소스코드를 한 줄씩 순차적으로 실행한다.
자바스크립트 엔진은 변수 선언이 소스코드에 어디에 있든 상관없이 다른 코드보다 먼저 실행한다.
따라서 변수 선언이 소스코드의 어디에 위치하는지와 상관없이 어디서든지 변수를 참조할 수 있다.
변수 선언문이 코드의 선두로 끌어올려진 것철럼 동작하는 자바스크립트 고유의 특징을 변수 호이스팅(variavle hoisting)이라고 한다.
사실 변수 선언 뿐만 아니라 var, let, const, function, function*, class 키워드를 사용해서 선언하는 모든 식별자(변수, 함수, 클래스 등)는 호이스팅된다. 모든 선언문은 런타임 이전 단계에서 먼저 실행되기 때문이다.
4.5 값의 할당
변수에 값을 할당:assignment(대입, 저장)할 때는 할당 연산자(=)를 사용한다.
할당 연산자는 우변의 값을 좌변에 변수에 할당한다.
[예제 04-06]
var score; //변수 선언
score = 80; //값의 할당
[예제 04-07]
var score = 80; //변수 선언과 값의 할당
변수 선언과 값의 할당을 2개로 나누어 표현하거나 하나의 문으로 단축 표현한 코드는 동일하게 동작한다.
즉, 자바스크립트 엔진은 변수 선언과 값의 할당을 하나의 문으로 단축 표현해도 2개의 문으로 나누어 각각 실행한다.
주의할 점은 변수 선언과 값의 할당의 실행 시점이 다르다는 것이다.
변수 선언은 소스코드가 순차적으로 실행되는 시점인 런타임 이전에 먼저 실행되지만 값의 할당은 소스코드가 순차적으로 실행되는 시점인 런타임에 실행된다.
[예제 04-08]
console.log(score); //undefined
var score; //① 변수 선언
score = 80; //② 값의 할당
console.log(score); //80
변수 선언(①)은 런타임 이전에 먼저 실행되고 값의 할당(②)에는 이미 변수 선언이 완료된 상태이며,
이미 undefined로 초기화되어 있다. 따라서 score 변수에 값을 할당하면 score 변수의 값은 undefined 에서 새롭게 할당한 숫자 값 80 으로 변경(재할당) 된다.
[예제 04-09]
console.log(score); //underfined
var score = 80; //변수 선언과 값의 할당
console.log(score); //80
변수의 선언과 값의 할당을 하나의 문장으로 단축 표현해도 자바스크립트 엔진은 변수의 선언과 값의 할당을 2개의 문으로 나누어 각각 실행한다.
따라서 변수에 undefined가 할당되어 초기화되는 것은 변함이 없다.
변수에 값을 할당할 때는 이전 값 undefined 가 저장되어 있던 메모리 공간을 지우고 그 메모리 공간에 할당 값 80을 새롭게 저장하는 것이 아니라 새로운 메모리 공간을 확보하고 그곳에 할당 값 80을 저장한다는 점에 주의하자.
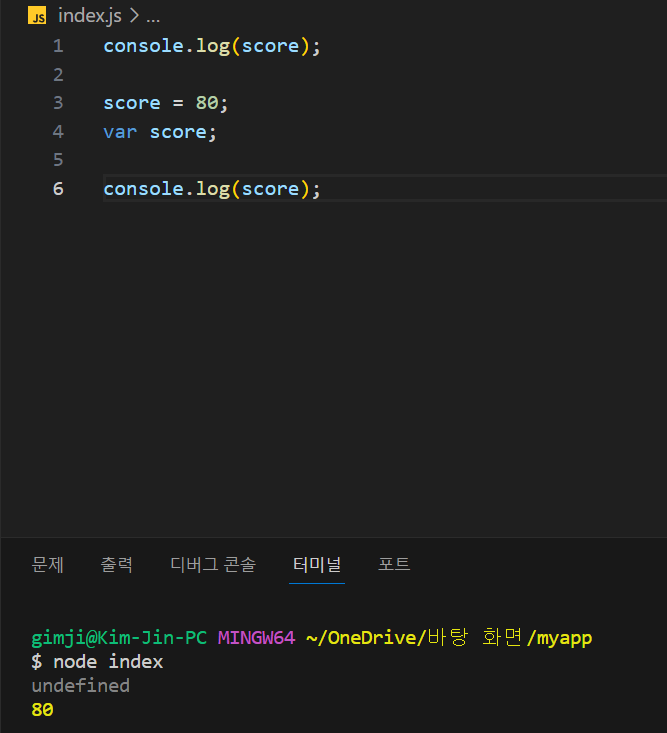
[예제 04-10]
console.log(score); //undefined
score = 80; //값의 할당
var score; //변수 선언
console.log(score); //??
Ask the computer ??????
80.

4.6 값의 재할당
[예제 04-11]
var score = 80; //변수 선언과 값의 할당
score = 90; //값의 재할당
var 키워드로 선언한 변수는 값을 재할당할 수 있다.
재할당은 현재 변수에 저장된 값을 버리고 새로운 값을 저장하는 것이다.
var 키워드로 선언한 변수는 선언과 동시에 undefined 로 초기화되기 때문에 엄밀히 말하자면 변수에 처음으로 값을 할당하는 것도 사실은 재할당이다.
재할당은 변수에 저장된 값을 다른 값으로 변경한다.
그래서 변수라고 하는 것이다.
만약 값을 재할당할 수 없어서 변수에 저장된 값을 변경할 수 없다면 변수가 아니라 상수(constant) 라 한다.
상수는 한 번 정해지면 변하지 않는 값이다. 다시 말해 상수는 단 한 번만 할당할 수 있는 변수다.
const 키워드
const 키워드는 단 한 번만 할당할 수 있는 변수를 선언한다. 따라서 const 키워드를 사용하면 상수를 표현할 수 있다. 하지만 const 키워드는 반드시 상수만을 위해 사용하지는 않는다.
변수에 값을 재할당하면 score 변수의 값은 이전 값 80에서 재할당한 값 90으로 변경된다.
처음 값을 할당했을 때와 마찬가지로 이전 값 80이 저장되어 있던 메모리 공간을 지우고 그 메모리 공간에 재할당 값 90을 새롭게 저장하는 것이 아니라 새로운 메모리 공간을 확보하고 그 메모리 공간에 숫자 값 90을 저장한다.
score 변수의 이전 값인 undefined와 80은 어떤 변수도 값으로 갖고 있지 않다.
다시 말해, 어떤 식별자와도 연결되어 있지 않다.
이러한 불필요한 값들은 가비지 콜렉터에 의해 메모리에서 자동 해제된다. 단, 메모리에서 언제 해제될지는 예측할 수 없다.
가비지 콜렉터(garvage collector)
가비지 콜렉터는 애플리케이션이 할당한 메모리 공간을 주기적으로 검사하여 더 이상 사용되지 않는 메모리를 해제하는 기능을 말한다.
자바스크립트는 가비지 콜렉터를 내장하고 있는 매니지드 언어로서 가비지 콜렉터를 통해 메모리 누수를 방지한다.
언매니지드 언어와 매니지드 언어
프로그래밍 언어는 메모리 관리 방식에 따라 언매니지드 언어와 매니지드 언어로 분류할 수 있다.
C 언어 같은 언매니지드 언어는 개발자가 명시적으로 메모리를 할당하고 해제하기 위해 malloc()과 free() 같은 저수준 메모리 제어 기능을 제공한다. 언매니지드 언어는 메모리 제어를 개발자가 주도할 수 있으므로 개발자의 역량에 따라 최적의 성능을 확보할 수 있지만 그 반대의 경우 치명적 오류를 생산할 가능성도 있다.
자바스크립트 같은 매니지드 언어는 메모리의 할당 및 해제를 위한 메모리 관리 기능을 언어 차원에서 담당하고 개발자의 직접적인 메모리 제어를 허용하지 않는다. 즉, 개발자가 명시적으로 메모리를 할당하고 해제할 수 없다. 더 이상 사용하지 않는 메모리의 해제는 가비지 콜렉터가 수행하며, 이 또한 개발자가 관여할 수 없다. 매니지드 언어는 개발자의 역량에 의존하는 부분이 상대적으로 작아져 어느 정도 일정한 생산성을 확보할 수 있다는 장점이 있지만 성능 면에서 어느 정도 손실은 감수할 수밖에 없다.
4.7 식별자 네이밍 규칙
식별자는(identifier)는 어떤 값을 구별해서 식별해낼 수 있는 고유한 이름을 말한다.
식별자는 다음과 같은 네이밍 규칙을 준수해야 한다.
- 식별자는 특수문자를 제외한 문자, 숫자, 언더스코어(_), 달러 기호($)를 포함할 수 있다.
- 단, 식별자는 특수문자를 제외한 문자, 언더스코어(_), 달러 기호($)로 시작해야 한다. 숫자로 시작하는 것은 허용하지 않는다.
- 예약어는 식별자로 사용할 수 없다.
예약어(reserved word)
프로그래밍 언어에서 사용되고 있거나 사용될 예정인 단어를 말한다.
| await | break | case | catch | class | const |
| continue | debugger | default | delete | do | else |
| enum | export | extends | false | finally | for |
| function | if | Implements* | import | in | instanceof |
| Interface* | Let* | new | null | package* | private* |
| protected* | public* | return | super | static* | switch |
| this | throw | true | try | typeof | var |
| void | while | with | yield* |
자바스크립트의 예약어는 위와 같다.
변수 이름도 식별자이므로 위 네이밍 규칙을 따라야 한다.
참고로 변수는 쉼표(,)로 구분해 하나의 문에서 여러 개를 한 번에 선언할 수 있지만 가독성이 나빠지므로 권장하지는 않는다.
var person, $elem, _nasme, first_name, val1;
ES5 부터 식별자를 만들 때 유니코드 문자를 허용하므로 알파벳 외의 한글이나 일본어 식별자도 사용할 수 있지만 알파벳 외의 유니코드 문자로 명명된 식별자를 사용하는 것은 바람직하지 않으므로 권장하지 않는다.
var 이름, なまえ;
자바스크립트는 대소문자를 구별한다.
변수 이름은 변수의 존재 목적을 쉽게 이해할 수 있도록 의미를 명확히 표현해야 한다.
좋은 변수 이름은 코드의 가독성을 높인다.
변수 선언에 별도의 주석이 필요하다면 변수의 존재 목적을 명확히 드러내지 못하는 것이다.
네이밍 컨벤션(naming convention)은 하나 이상의 영어 단어로 구성된 식별자를 만들 때 가독성 좋게 단어를 한눈에 구분하기 위해 규정한 명명 규칙이다. 네이밍 컨벤션을 잘 지키면 읽기 좋은 이름을 만들 수 있다.
다음과 같은 4가지 유형의 네이밍 컨벤션이 자주 사용된다.
카멜 케이스(camelCase)
var firstName;
스네이크 케이스(snake_case)
var FirstName;
헝가리언 케이스(typeHungarianCase)
var strFirstName; //type + identifier
var $elem = document.getElementById('myId'); //DOM노드
var observable$ = fromEvent(document, 'click'); //RxJS 옵저버블
일관성을 유지한다면 어떤 네이밍 컨벤션을 사용해도 좋지만
자바스크립트에서는 일반적으로 변수나 함수의 이름에는 카멜 케이스를 사용하고,
생성자 함수, 클래스의 이름에는 파스칼 케이스를 사용한다.
ECMAScript 사양에 정의되어 있는 객체와 함수들도 카멜 케이스와 파스칼 케이스를 사용하고 있다.
따라서 코드 전체의 가독성을 높이려면 카멜 케이스와 파스칼 케이스를 따르는 것이 유리하다.
'JAVA SCRIPT > Deep Dive' 카테고리의 다른 글
| [모던 자바스크립트 Deep Dive] 03장 자바스크립트 개발 환경과 실행 방법 (2) | 2023.10.06 |
|---|---|
| [모던 자바스크립트 Deep Dive] 02장 자바스크립트란? (0) | 2023.10.06 |
| [모던 자바스크립트 Deep Dive] 01장 프로그래밍 (2) | 2023.10.03 |
