티스토리 뷰
[처음 만난 리액트] 섹션 3. JSX
JSX
리액트를 사용할 때 필수적으로 알아야 함
JSX 란?
A syntax extension to JavaScript (자바스크립트의 확장 문법)
JS + XML/HTML
const element = <h1> Hello, world! </h1>;
JS 와 HTML 이 결합되어 있는 JSX 코드이다.
JSX 의 역할
내부적으로 HTML 코드를 JS 코드로 변환시켜 준다.
//JSX 를 사용한 코드
const el = (
<h1 className = "greeting">
Hello, world!
</h1>
)
//JSX 를 사용하지 않은 코드
const el = React.createElement(
'h1',
{ className : 'greeting' },
'Hello, world!'
)
const el = {
type: 'h1',
props: {
className: 'greeting',
children: 'Hello, world!'
}
}
생성된 객체.
리액트에서 JSX 를 사용하는 것이 필수는 아니다.
하지만 JSX 를 사용하면 코드가 더 간결해지고 생산성과 편리성이 올라간다.
JSX 의 장점
간결한 코드
<div> Hello, {name} </div> //JSX
React.createElement('div', null, `Hello, ${name}`); //none JSX
가독성 향상, 버그 발견이 쉬움
Injextion Attacks 방어 (소스코드를 입력하여 해당 코드를 실행하게 만드는 공격)
잠재적 보안 위험 감소
JSX 사용법
JS 코드 + XML/HTML
const name = "소플";
const element = <h1> 안녕, {name} </h1>
ReactDOM. render (
element,
document.getElementById('root')
);
html 중간에 js 코드를 사용하고 싶으면 { } 를 사용하면 된다. (변수나 함수)
//태그의 속성(attribute) 에 값을 넣는 방법
//큰따옴표 사이에 문자열을 넣거나
const element = <div tabIndex = "0"></div>;
//중괄호 사이에 자바스크립트 코드를 넣으면 된다.
const element = <img src = {user.avatarUrl}></img>;
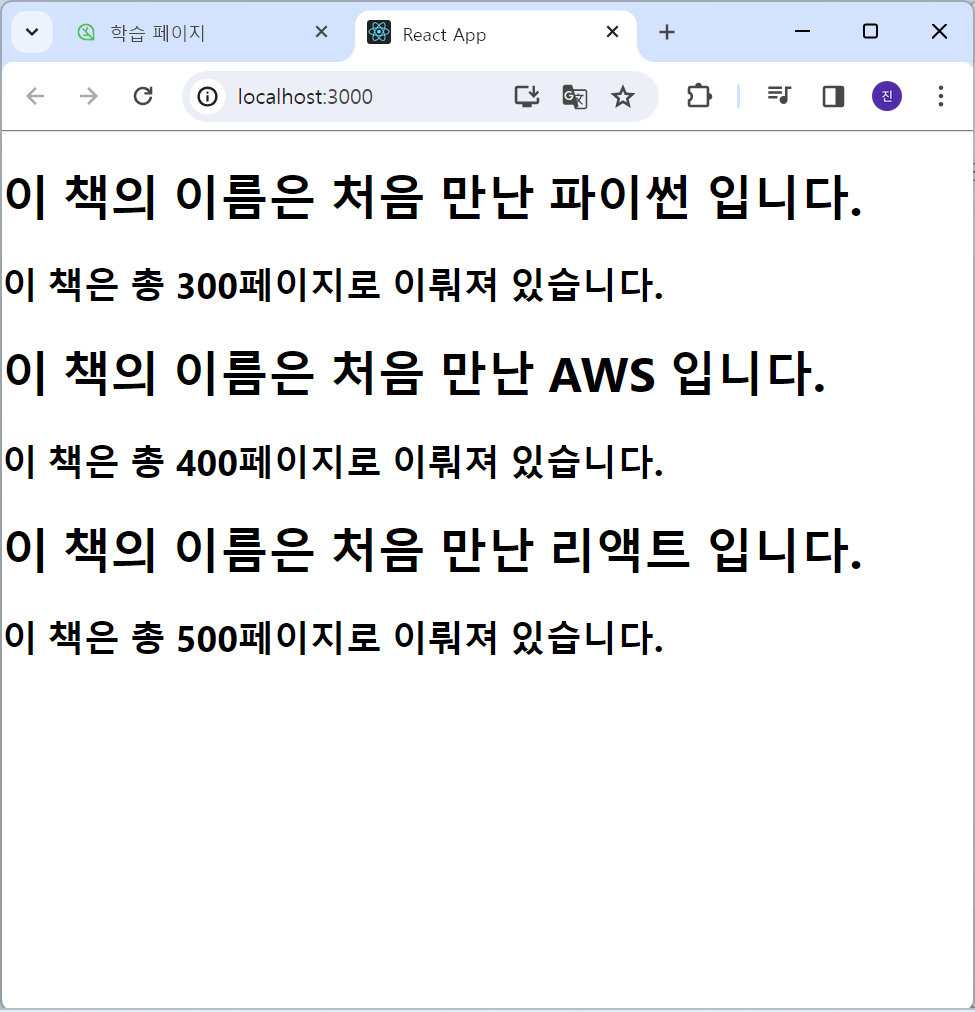
실습 : JSX 코드 작성해보기.
import React from "react";
function Book(props) {
return (
<div>
<h1>{`이 책의 이름은 ${props.name} 입니다.`}</h1>
<h2>{`이 책은 총 ${props.numOfPage}페이지로 이뤄져 있습니다.`}</h2>
</div>
);
}
export default Book;
import React from "react";
import Book from "./Book";
function Library(props) {
return (
<div>
<Book name="처음 만난 파이썬" numOfPage={300} />
<Book name="처음 만난 AWS" numOfPage={400} />
<Book name="처음 만난 리액트" numOfPage={500} />
</div>
);
}
export default Library;
import React from "react";
import ReactDOM from "react-dom/client";
import "./index.css";
import App from "./App";
import reportWebVitals from "./reportWebVitals";
import Library from "./chapter_03/Library"; ***
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<React.StrictMode>
<Library /> ***
</React.StrictMode>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();

'REACT > Study' 카테고리의 다른 글
| [처음 만난 리액트] 섹션 6. State and Lifecycle (0) | 2024.02.13 |
|---|---|
| [처음 만난 리액트] 섹션 4. Rendering Elements (1) | 2024.02.11 |
| [처음 만난 리액트] 섹션 2. 리액트 시작하기 (0) | 2024.02.07 |
| [처음 만난 리액트] 섹션 1. 리액트 소개 (1) | 2024.02.07 |
| [처음 만난 리액트] 0강. 준비하기 (0) | 2024.02.06 |
