[모던 자바스크립트 Deep Dive] 03장 자바스크립트 개발 환경과 실행 방법
3.1 자바스크립트 실행 환경
모든 브라우저는 자바스크립트를 해석하고 실행할 수 있는 자바스크립트 엔진을 내장하고 있다.
브라우저 뿐만 아니라 Node.js 도 자바스크립트 엔진을 내장하고 있다.
자바스크립트는 브라우저 환경 또는 Node.js 환경에서 실행할 수 있다.
한 가지 주의할 점은 브라우저와 Node.js 는 용도가 다르다는 것이다.
브라우저는 HTML,CSS,JS를 실행해 웹페이지를 브라우저 화면에 렌더링하는 것이 주된 목적이지만
Node.js 는 브라우저 외부에서 자바스크립트 실행 환경을 제공하는 것이 주된 목적이다.
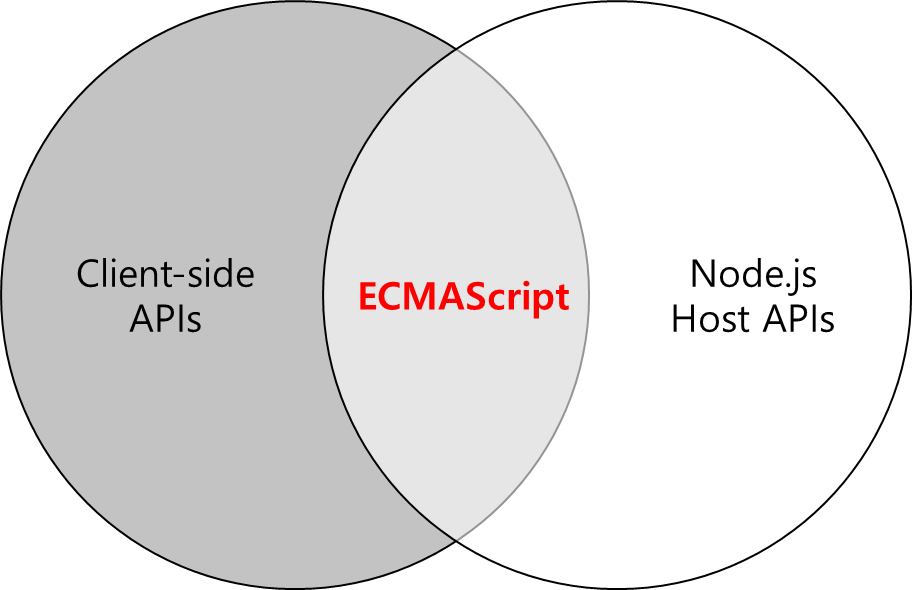
따라서 브라우저와 Node.js 모두 자바스크립트의 코어인 ECMAScript를 실행할 수 있지만 브라우저와 Node.js 에서 ECMAScript 이외에 추가로 제공하는 기능은 호환되지 않는다.
브라우저는 ECMAScript와 DOM, BOM, Canas, XMLHttpRequest, fetch, requestAnimationFrame, SVG, Web Component, Web Worker 같은 클라이언트 사이드 Web API 를 지원한다.
Node.js 는 클라이언트 사이드 Web API를 지원하지 않고 ECMAScript와 Node.js 고유의 API를 지원한다.

3.2 웹 브라우저
이 책에서는 구글 크롬 브라우저를 사용한다.
크롬 브라우저의 V8 자바스크립트 엔진은 Node.js 에서도 사용하고 있다.
3.2.1 개발자 도구
크롬 브라우저가 제공하는 개발자 도구는 별로 설치가 필요 없고 다음의 단축키로 열 수 있다.
| 운영체제 | 단축키 |
| 윈도우 | F12 또는 Ctrl + Shift + I |
| 맥OS | command + option + I |

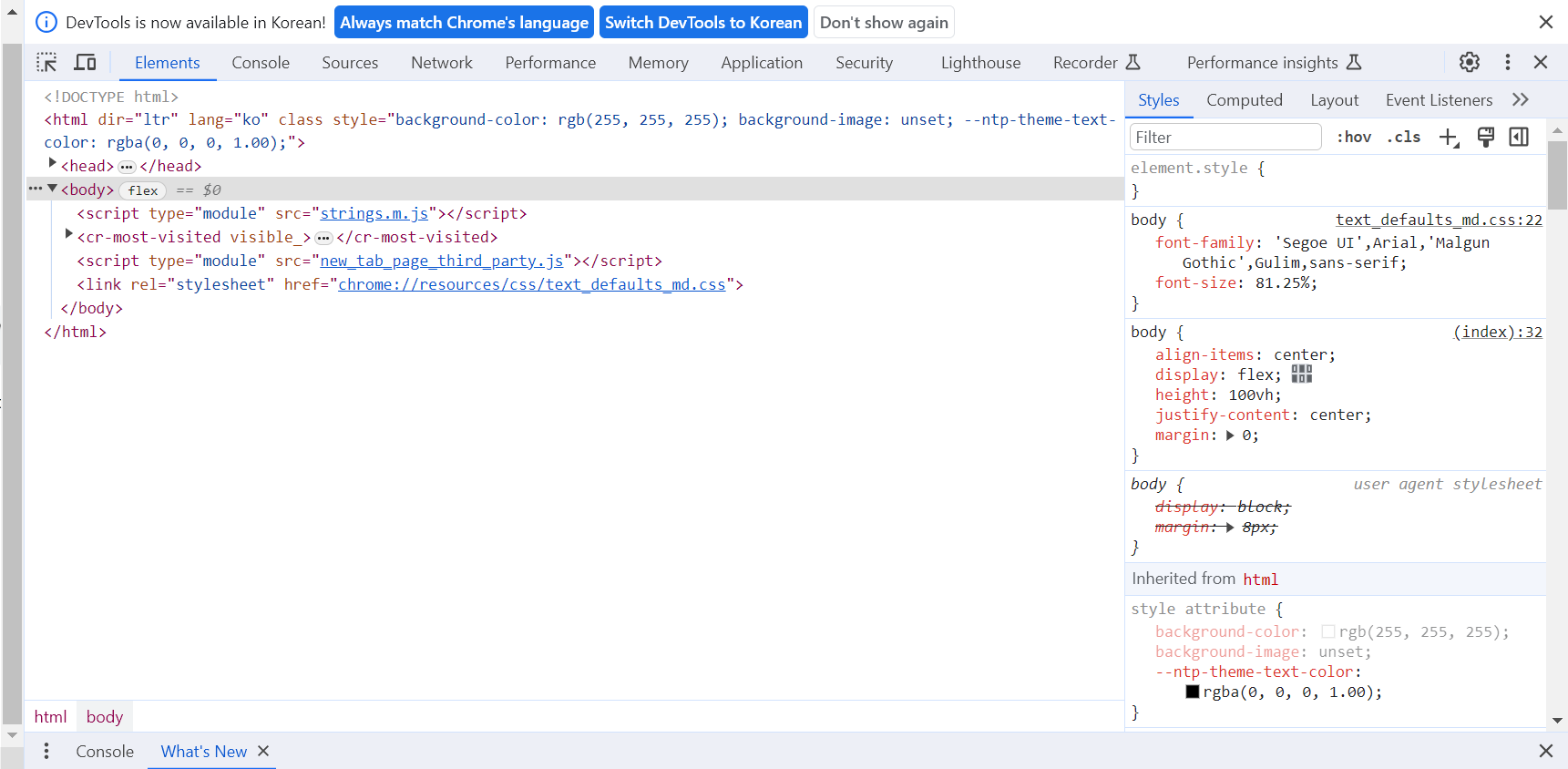
자주 사용하는 개발자 도구의 기능은 다음과 같다.
| 패널 | 설명 | |
| Elements | 로딩된 웹페이지의 DOM과 CSS를 편집해서 렌더링된 뷰를 확인해볼 수 있다. 단, 편집한 내용이 저장되지는 않는다. 웹페이지가 의도된 대로 렌더링되지 않았다면 이 패널을 확인해 유용한 힌트를 얻을 수 있다. | |
| Console | 로딩된 웹페이지의 에러를 확인하거나 자바스크립트 소스코드에 작성한 console.log 메서드의 실행 결과를 확인할 수 있다. | |
| Sources | 로딩된 웹페이지의 자바스크립트 코드를 디버깅할 수 있다. | |
| Network | 로딩된 웹페이지에 관련된 네트워크 요청 정보와 성능을 확인할 수 있다. | |
| Application | 웹 스토리지, 세션, 쿠키를 확인하고 관리할 수 있다. | |
3.2.2 콘솔
개발자 도구의 Console 패널은 자바스크립트 코드에서 에러가 발생해 어플리케이션이 정상적으로 동작하지 않을 때 가장 우선적으로 살펴봐야 할 곳이다.
구현 단계에서는 에러가 빈번하게 발생하므로 항상 콘솔을 열어둔 상태에서 개발하는 것이 좋다.
콘솔을 열어두지 않으면 에러가 발생했는지조차 알 수 없는 경우가 있기 때문이다.

콘솔은 자바스크립트 코드를 직접 입력해 그 결과를 확인할 수 있는 REPL(Read Eval Print Loop: 입력 수행 출력 반복) 환경으로 사용할 수도 있다.
개발자 도구에서 Console 패널을 클릭하면 다음과 같이 프롬포트(>)가 표시되는 것을 확인할 수 있다.

개발자 도구 분리도 가능하다.

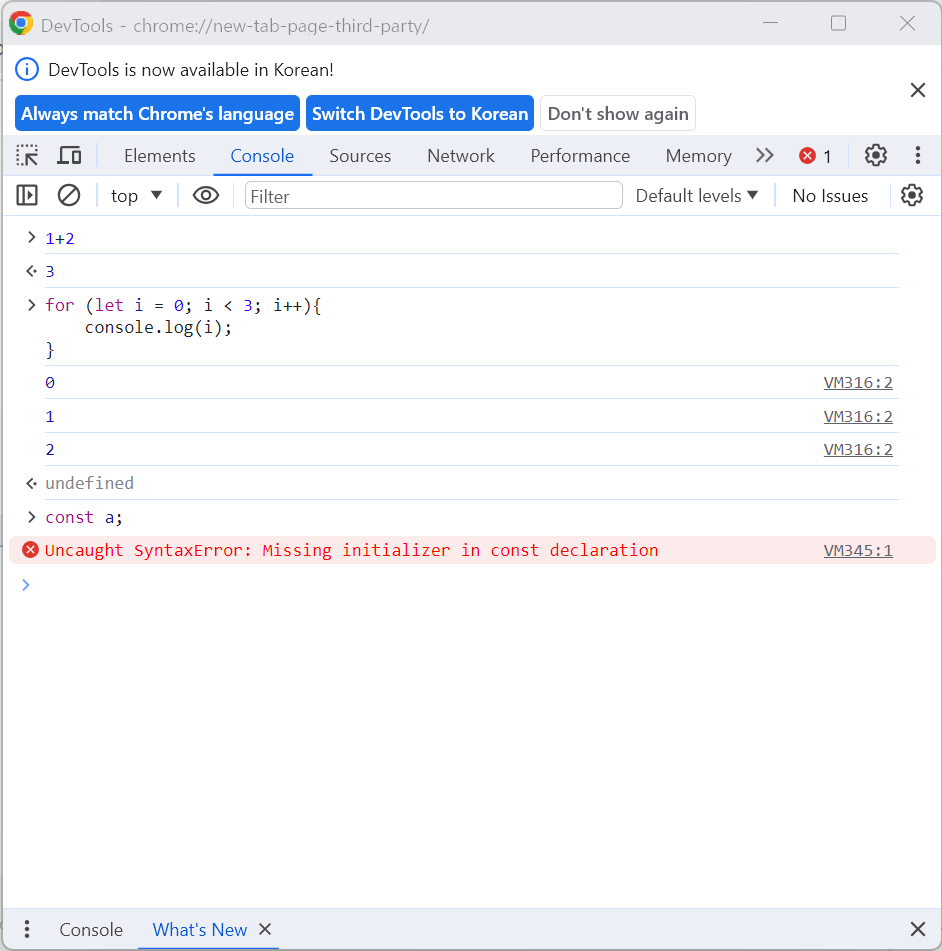
1. 콘솔에서 자바스크립트 코드 실행
2. 콘솔 패널에서 자바스크립트 코드의 줄바꿈 (Shift 키를 누른 사애에서 엔터를 누른다.)
3. 에러 출력
3.2.3 브라우저에서 자바스크립트 실행
브라우저는 HTML 파일을 로드하면 script 태그에 포함된 자바스크립트 코드를 실행한다.
만약 자바스크립트 코드 내에서 consol.log 메서드가 호출되었다면 콘솔에 실행 결과가 출력될 것이다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Counter</title>
</head>
<body>
<div id="counter">0</div>
<button id="increase">+</button>
<button id="decrease">-</button>
<script>
//에러를 발생시키는 코드: 선택자는 'counter-x' 가 아니라 'counter'를 지정해야 한다.
const $counter = document.getElementById('counter-x');
const $increase = document.getElementById('increase');
const $decrease = document.getElementById('decrease');
let num = 0;
const render = function () { $counter.innerHTML = num; };
$increase.onclick = function () { $counter.innerHTML = num; };
$increase.onclick = function () {
num ++;
console.log('inctease 버튼 클릭', num);
render();
};
$decrease.onclick = function () {
num--;
console.log('decrease 버튼 클릭', num);
render();
};
</script>
</body>
</html>
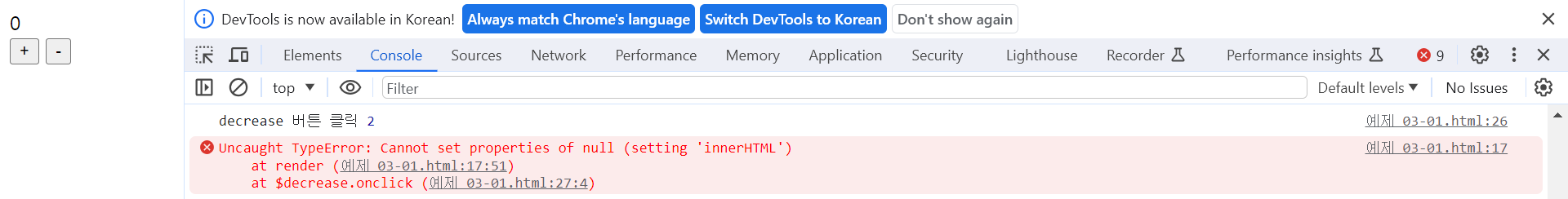
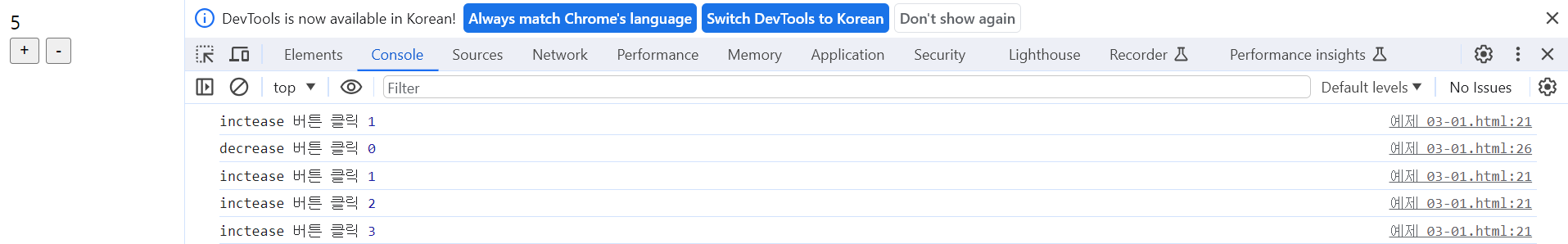
버튼을 클릭하면 에러가 발생한다. (개발자 도구의 콘솔에서 확인 가능하다.)
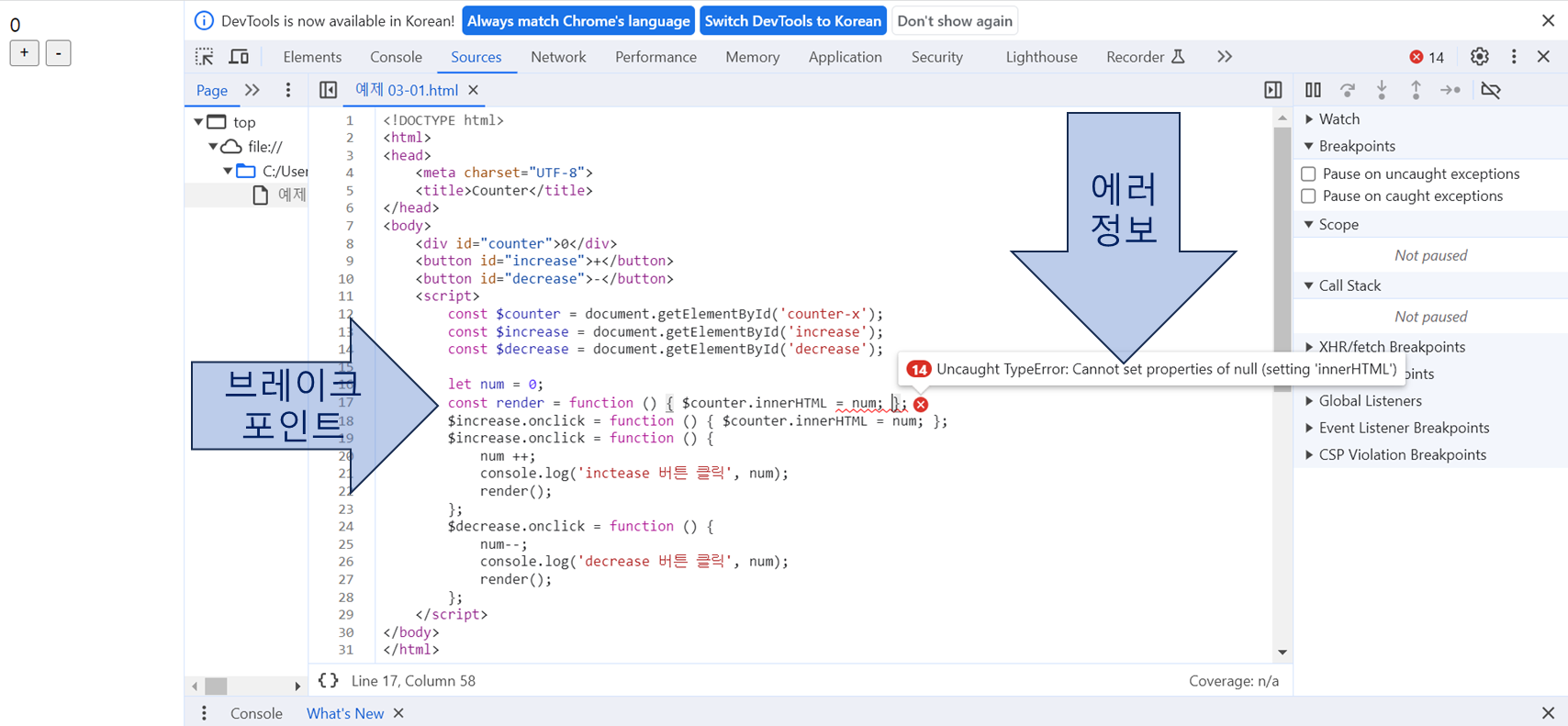
3.2.4 디버깅

디버깅할 수 있는 Sources 패널로 이동한다.
$counter 변수의 값이 null인지 확인해보고, null이라면 그 이유를 알아내서 에러가 발생한 원인을 제거해보자.

3.3 Node.js
클라이언트 사이드, 즉 브라우저에서 동작하는 간단한 웹 애플리케이션은 브라우저만으로도 개발할 수 있다.
3.3.1 Node.js 와 npm 소개
브라우저에서만 동작하단 자바스크립트를 브라우저 이외의 환경에서 동작시킬 수 있는 자바스크립트 실행 환경이 Node.js 다.
npm 은 자바스크립트 패키지 매니저다. Node.js 에서 사용할 수 있느 모듈들을 패키지화해서 모아둔 저장소 역할과 패키지 설치 및 관리를 위한 CLI를 제공한다. 자신이 작성한 패키지를 공개할 수도 있고 필요한 패키지를 검색해 재사용할 수도 있다.
Node.js 설치
nodejs.org 에 접속해보자.

LTS(Long Term Support) 버전은 장기적으로 안정된 지원이 보장된다.
반면 Current 버전은 최신 기능을 제공하지만 업데이트가 발생하는 버전으로 안정적이지 않을 수 있다.
학습을 위해 최신 기능을 제공하는 Current 버전을 다운로드하자.

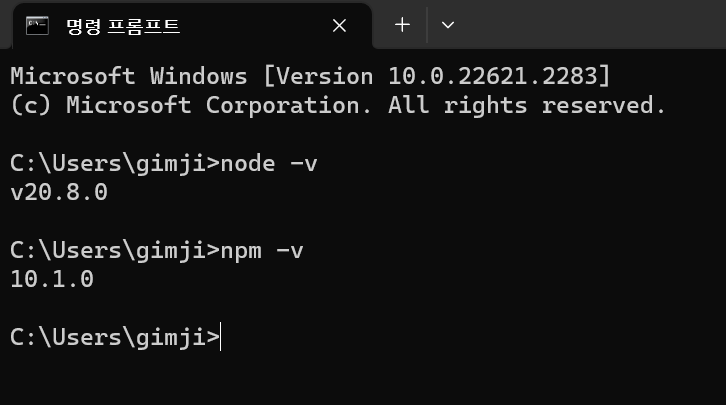
설치가 완료되면 터미널에서 Node.js와 npm의 버전을 출력해 정상적으로 설치되었는지 확인한다.
3.3.3 Node.js REPL
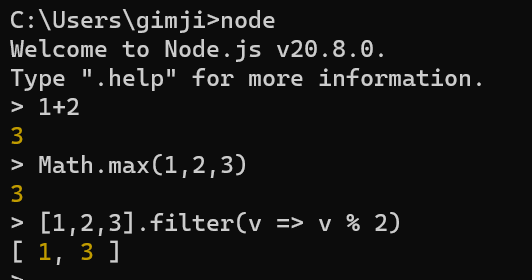
Node.js가 제공하는 REPL(Read Eval Print Loop)을 사용하면 간단한 자바스크립트 코드를 실행해 결과를 확인해볼 수 있다. 터미널에서 다음과 같은 명령어를 실행해보자.
$ node
프롬포트가 > 로 변경되면 자바스크립트 코드를 실행해볼 수 있다.

자바스크립트 파일을 실행하려면 node 명령어 뒤에 파일 이름을 입력한다. (.js 는 생략 가능)
$ node index.js
Ctrl + C 키를 두 번 입력하면 Node.js REPL 이 종료된다.
자세한 내용은 이곳을 참고하자.
3.4 비쥬얼 스튜디오 코드
3.4.1 비쥬얼 스튜디오 코드 설치
코드에디터를 사용하면 코드 자동완성, 문법 오류감지, 디버깅, Git 연동 등 강력하고 편리한 기능을 활용할 수 있다.
비쥬얼 스튜디오 코드는 이미 설치 되어 있기에 넘어가도록 한다.
3.4.2 내장 터미널

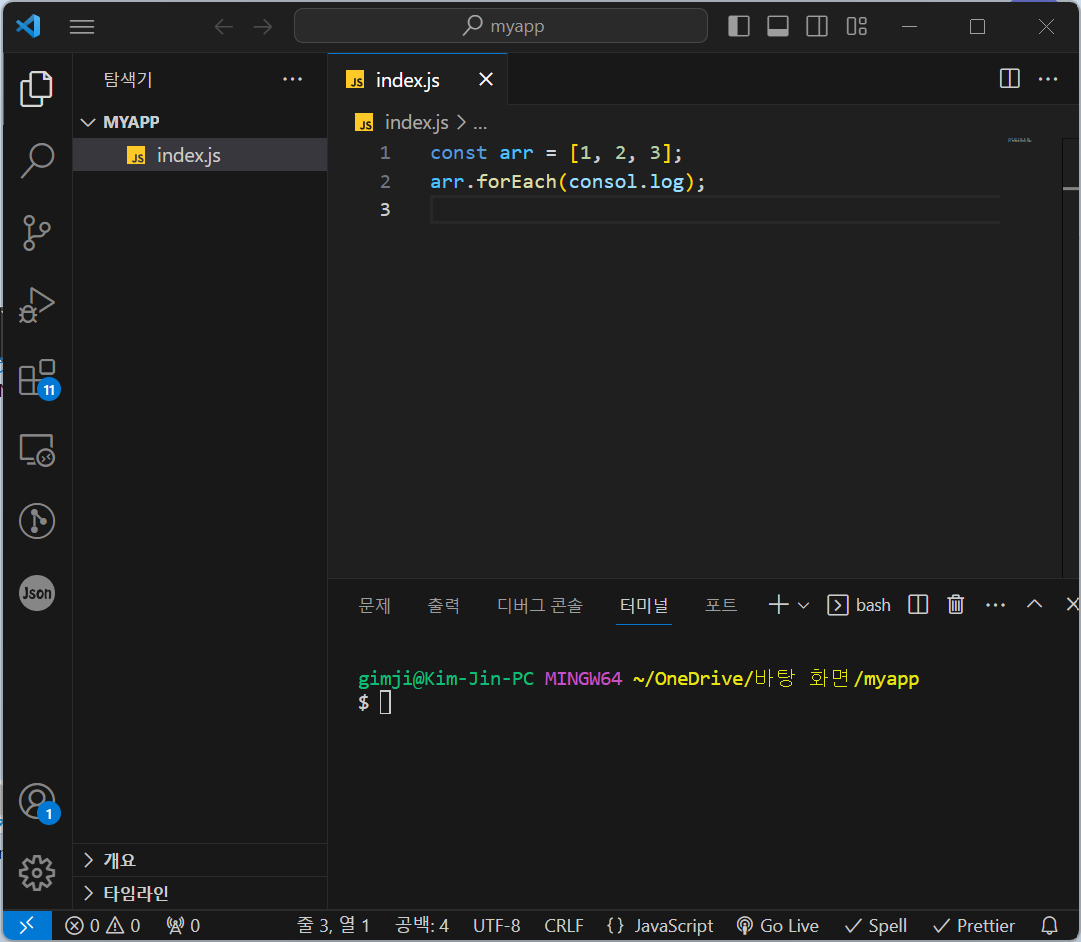
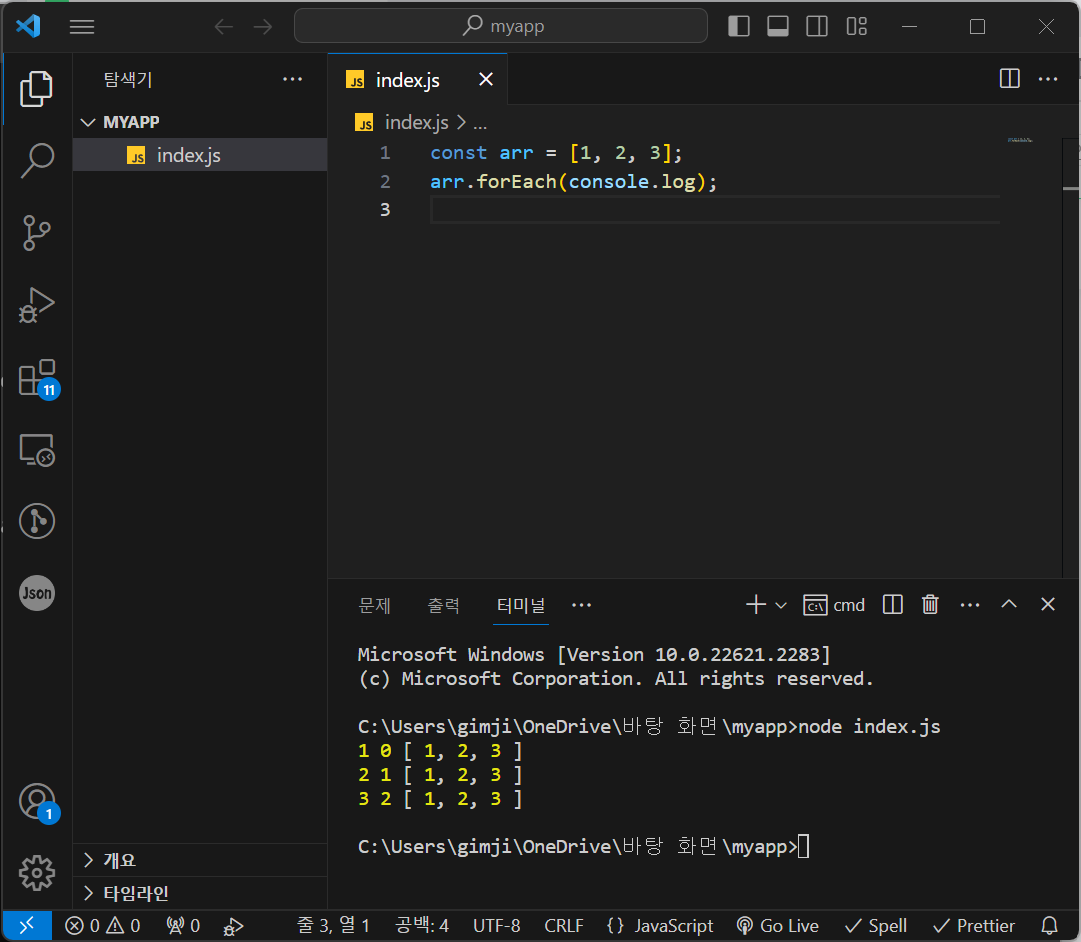
바탕화면에 myapp 이라는 폴더를 생성하고 다음과 같이 index.js 파일을 생성한다.
const arr = [1, 2, 3];
arr.forEach(consol.log);
VS Code 내장 터미널을 열려면 Ctrl + ` 단축키를 누른다.

node index.js 를 사용하여 실행한 모습이다.
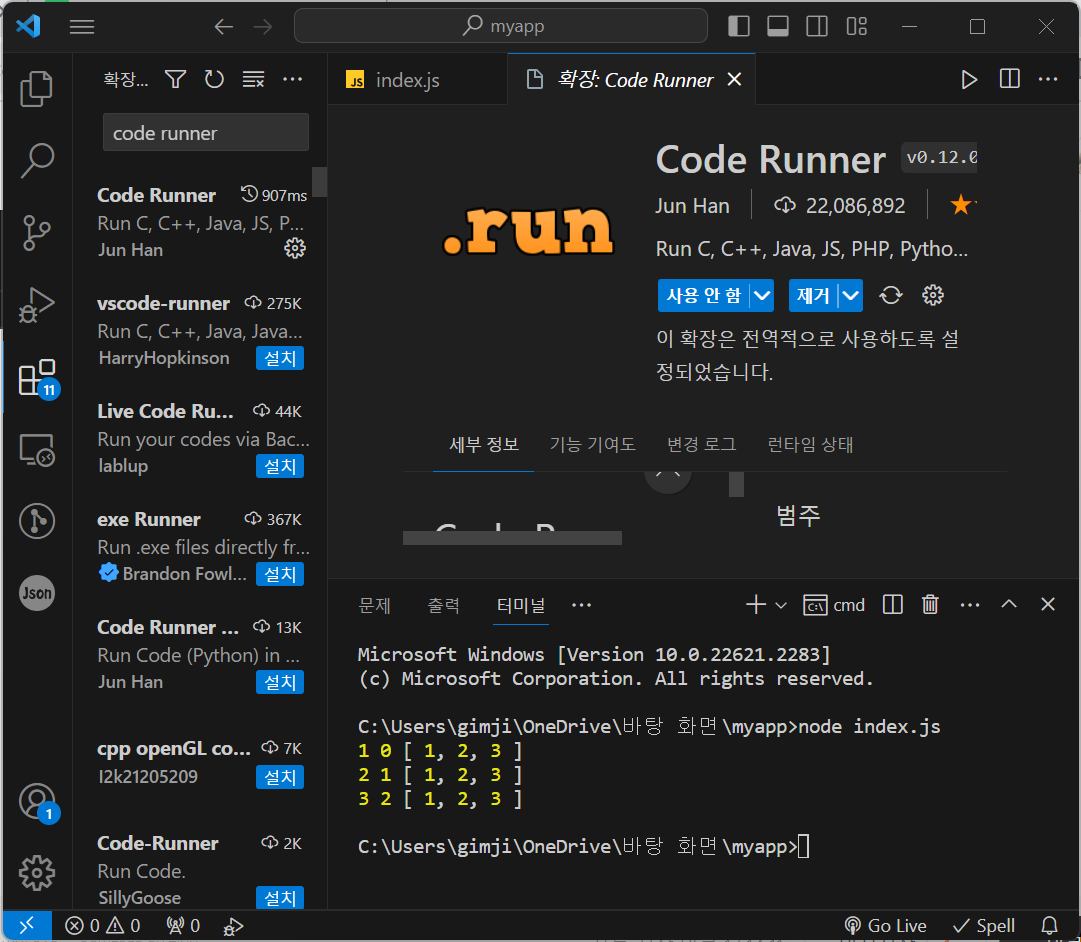
Code Runner 확장 플러그인

Code Runner 확장 플러그인에서는 다음과 같은 단축키를 사용해 현재 표시 중인 자바스크립트 파일을 실행할 수 있다.
| 윈도우 | Ctrl + Alt + N |
| 맥OS | control ^ + option + N |

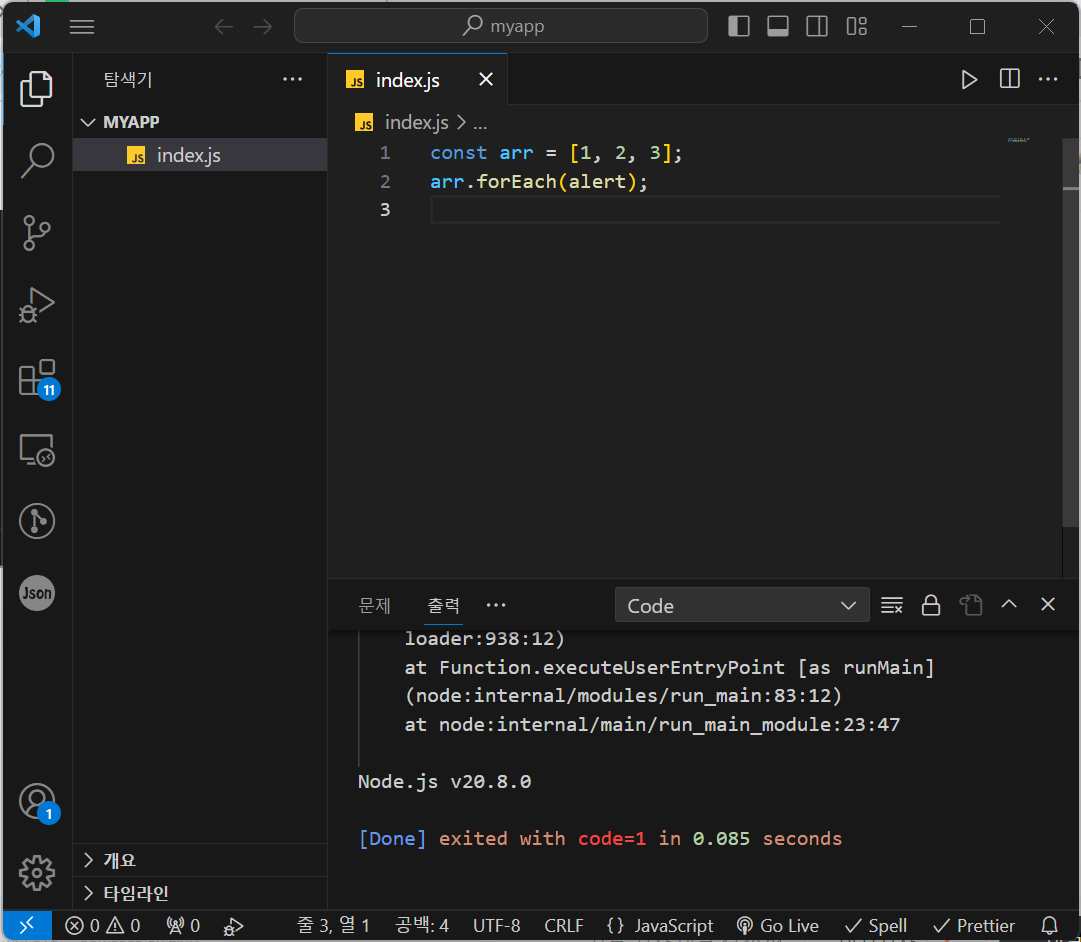
소스코드 수정 후 다시 한 번 실행해보자.

"ReferenceError: alert is not definde" 라는 에러가 발생한다.
브라우저에 알림창을 띄우는 alert 함수는 브라우저에서만 동작하는 클라이언트 사이드 Web API 이다.
즉, alert 함수는 브라우저 환경에서만 유효하다.
Code Runner 확장 플러그인은 Node.js 환경을 사용해 자바스크립트를 실행한다.
클라이언트 사이드 Web API 인 alert 함수를 Node.js 환경에서는 알 수 없기 때문에 에러가 발생한 것이다.
따라서 Code Runner 확장 플러그인을 통해 실행하지 말고 브라우저 환경에서 실행해야 한다.
클라이언트 사이드 Web API는 Node.js 환경에서 실행할 수 없다.
3.4.4 Live Server 확장 플러그인
클라이어느 사이드 Web API 가 포함된 자바스크립트 코드를 실행하려면
Node.js 환경이 아닌 브라우저에서 실행해야 한다.
위 예제를 브라우저에서 실행하려면 개발자 도구 콘솔에서 실행하거나
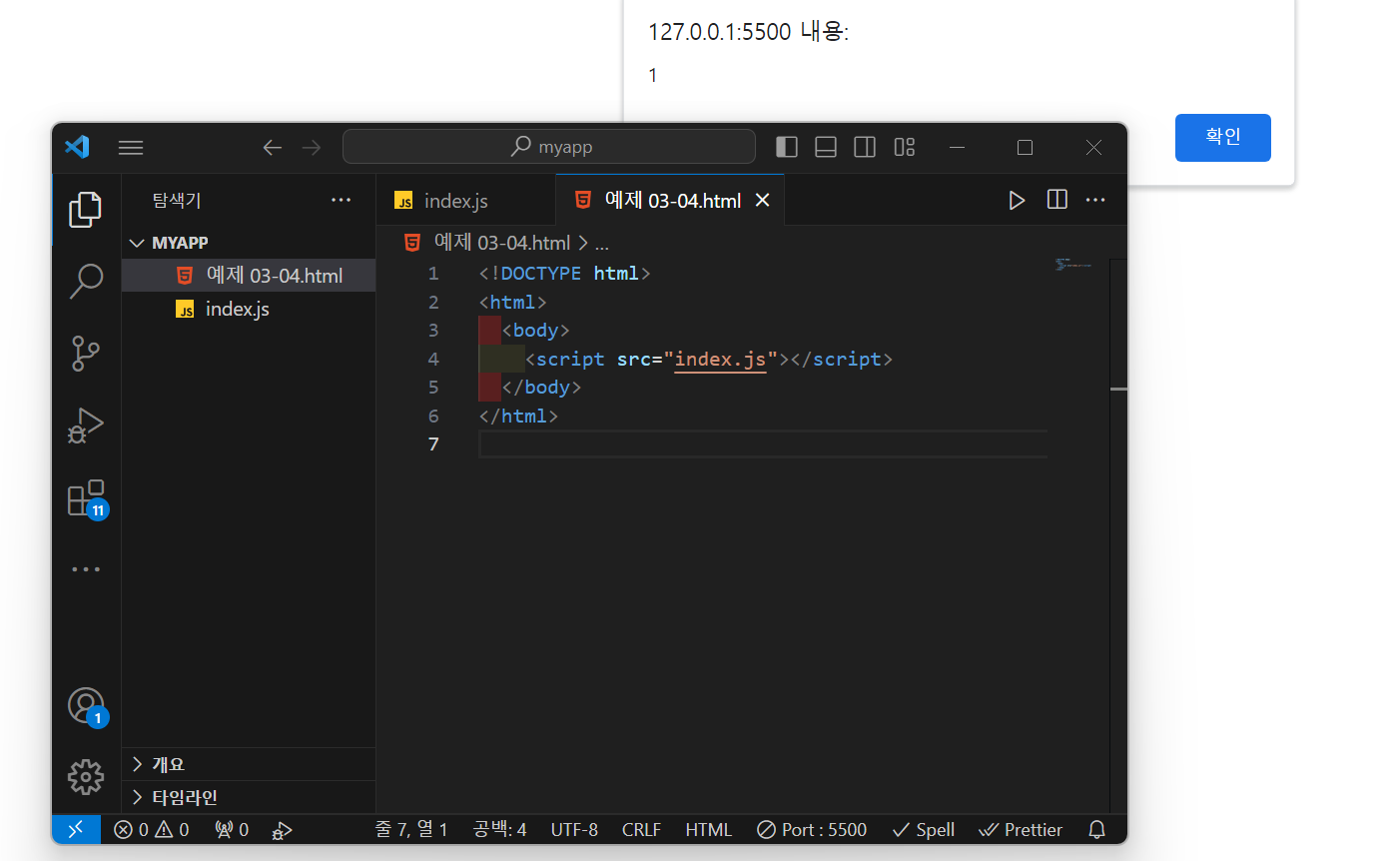
자바스크립트 코드를 HTML 에 삽입한 다음 HTML 파일을 브라우저에서 열어야 한다.
<!DOCTYPE html>
<html>
<body>
<script src="index.js"></script>
</body>
</html>다음과 같은 HTML 파일을 생성하자.
위 파일을 브라우저에서 직접 열어도 좋지만 파일 경로에 문제가 발생할 수 있고,
소스코드를 수정할 때마다 매번 새로고침해야 하므로 번거롭다.
이 때 Live Server 라는 확장 플러그인을 이용하면 소스코드를 수정할 때마다 수정 사항을 브라우저에
자동으로 반영해주기 때문에 매우 편리하다.
(이미 설치되어 있기에 그냥 넘어간다.)

화면 아래에 Go Live 버튼을 누르면 가상 서버가 기동되어 브라우저에 HTML 파일이 자동 로딩된다.
이후 소스코드를 수정하면 수정사항이 가상서버에 자동으로 반영된다.